오늘은 실제 키프레임을 적용하여 간단한 애니메이션 효과를 연출해보겠습니다.
▣ 점점 커지다 사라지는 자막 만드는 방법
■ 개체 크기에 변화 주기
① 영상에 자막을 입력합니다.

② 아래와 같이 클립을 배치합니다.
영상 클립의 앞부분에만 놓일 수 있게 놓을게요.

③ 자막 클립을 선택하고 홈(Home) 키를 눌러 타임라인의 맨 앞으로 인디케이터를 이동시킵니다. 인디케이터를 마우스로 움직여서 옮겨도 되겠죠?
④ 자막을 프로그램 모니터 패널에서 왼쪽 아래 구석으로 이동시킨 뒤 효과 컨트롤 패널의 크기(Scale) 앞에 있는 애니메이션 켜기끄기(Toggle Animation)를 활성화시킵니다.

키프레임이 생성됩니다.
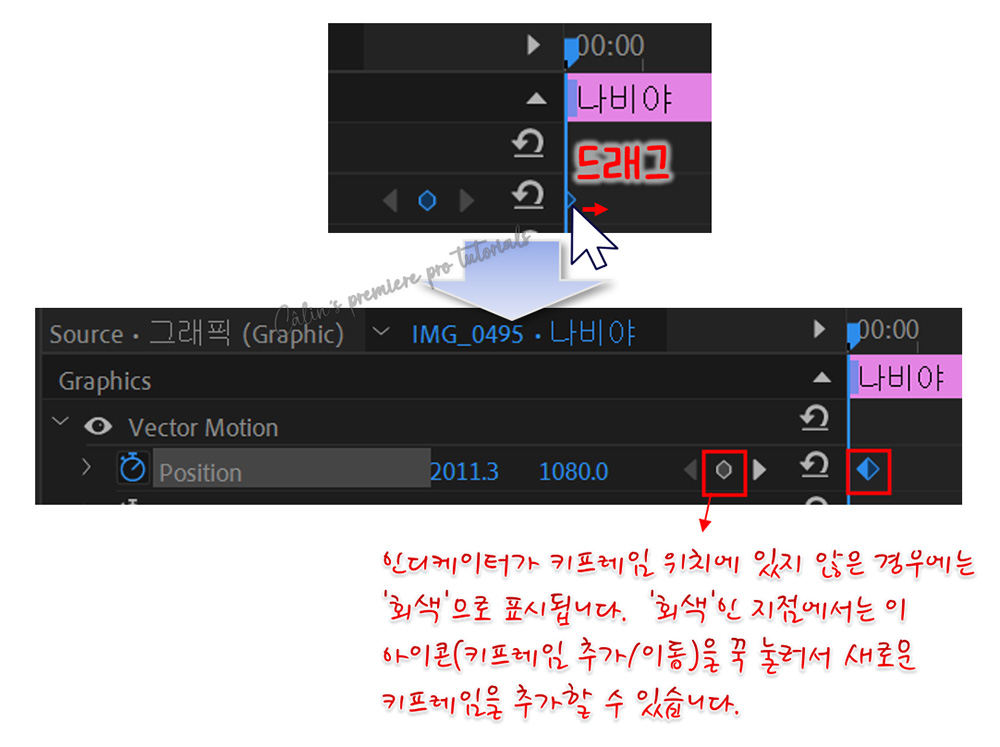
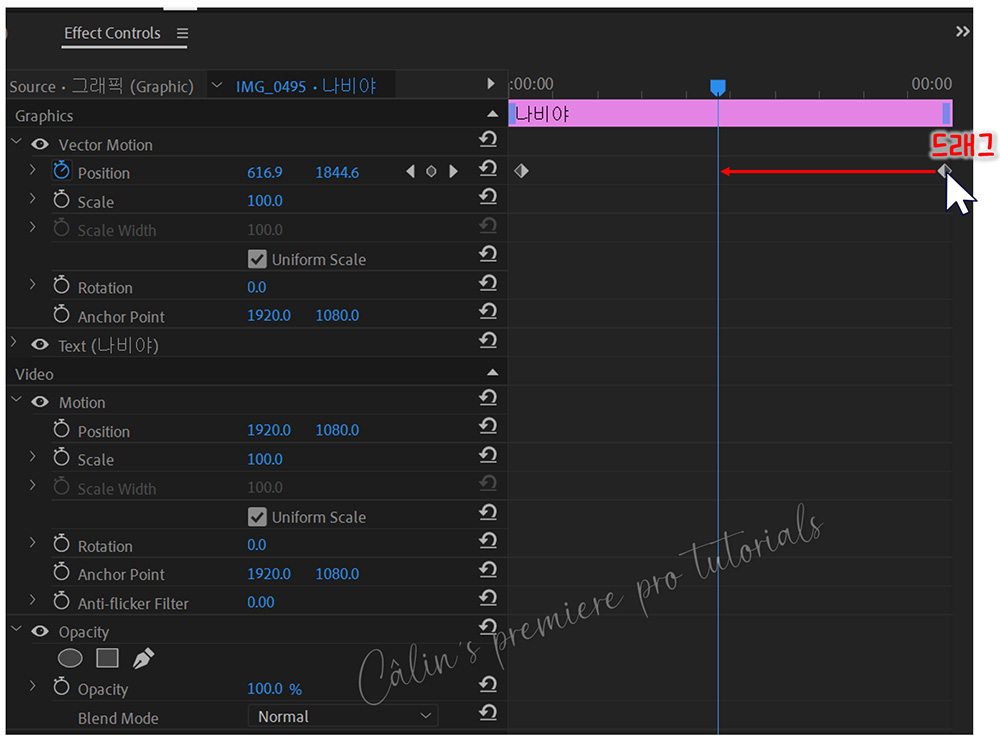
너무 앞에 있으면 효과 컨트롤 패널의 타임라인 영역에서 잘 보이지 않기 때문에, 마우스로 키프레임을 살짝 옆으로 이동시키겠습니다.
클릭해서 드래그하면 움직여집니다.

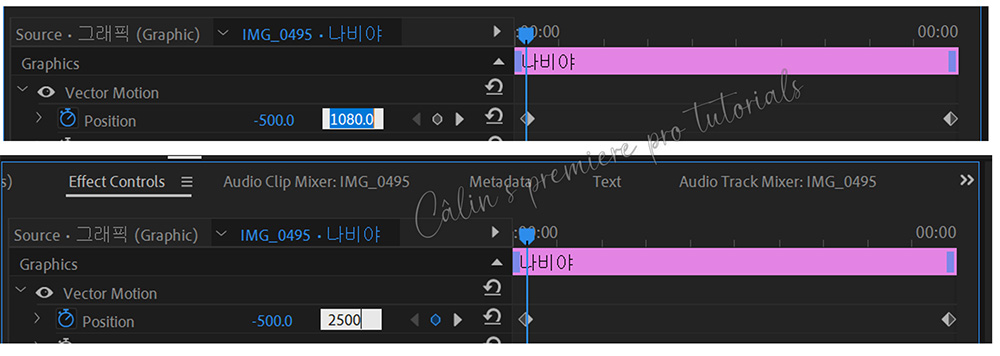
⑤ 키프레임이 선택된 상태에서 위치(Position) 의 X값을 -500으로 입력합니다. (2011.3 → -500)
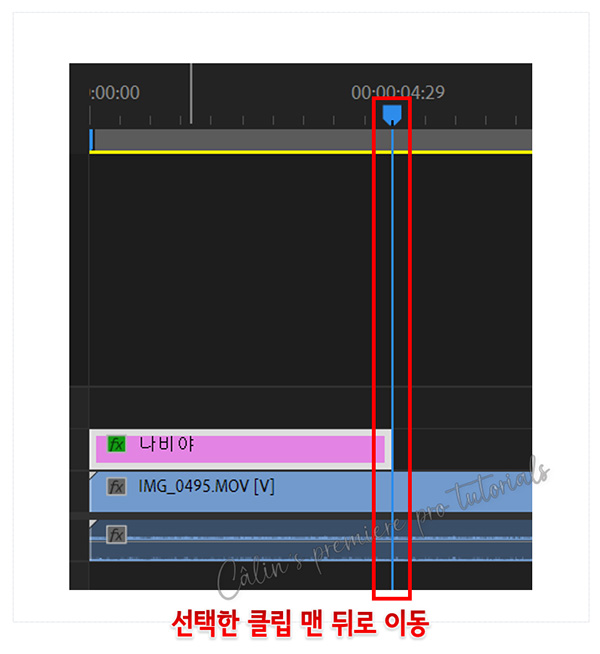
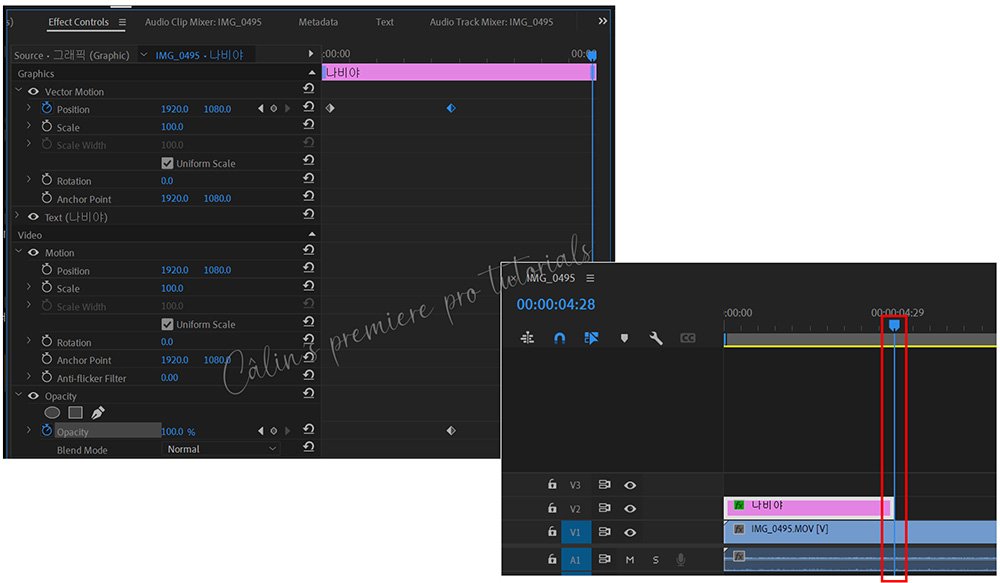
⑥ 자막 클립 끝부분으로 인디케이터를 이동시킵니다.

⑦ 자막이 선택된 상태로 위치(Position)의 X값을 1920으로 설정합니다.
키프레임이 새로 추가됩니다.
클립 끝 지점의 키프레임도 드래그하여 조금 앞으로 놓을게요.
인디케이터를 자막 클립 처음에서 끝까지 쓱 이동시켜 보면, 자막 크기가 점점 커지는 것을 확인할 수 있습니다.

위치값이 음수로 입력되면 화면 밖으로 개체가 벗어나게 됩니다.
X값은 왼쪽에서 오른쪽, 또는 오른쪽에서 왼쪽으로 이동되게 하는 값입니다.
그러니까 -500에서 시작해 1920으로 끝나게 키프레임을 설정하면, 개체가 화면 밖에서부터 화면 가운데로 옮겨오게 됩니다.
Y값에 변화를 줘보겠습니다.
⑧ 인디케이터를 첫 번째 키프레임에 위치시킵니다. '키프레임 추가/삭제' 아이콘이 '파란색'이 되면 해당 키프레임이 선택된 상태가 됩니다.

⑨ 이때 Y값을 2500으로 변경합니다.

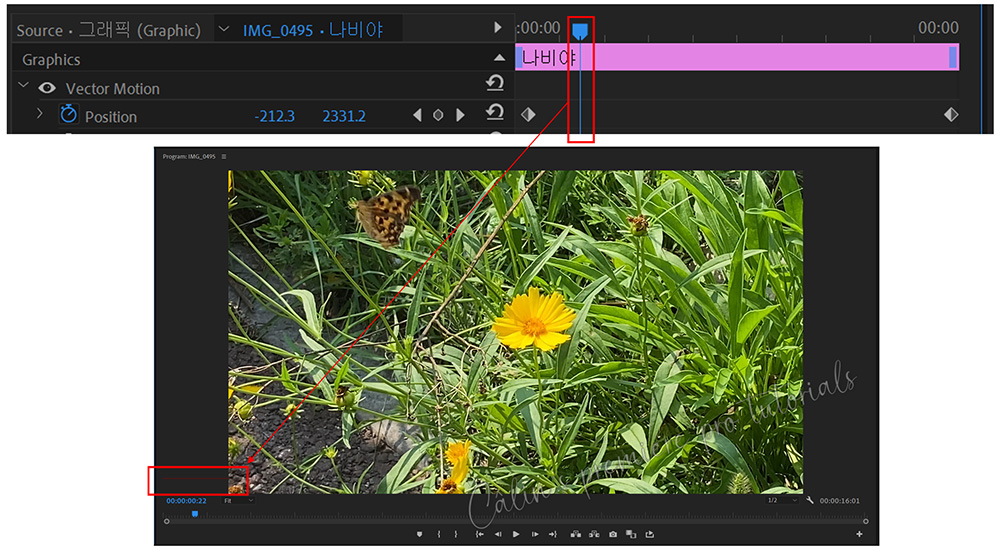
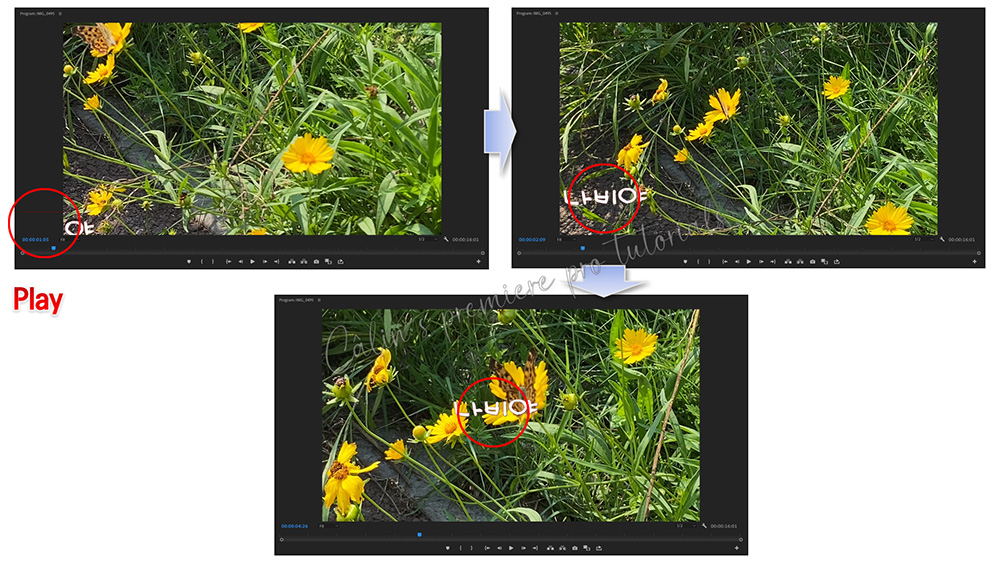
프로그램 모니터 패널을 확인해 보면, 좌측 하단에 '자막' 클립이 위치해 있는 것을 알 수 있습니다.
스페이스바(Spacebar)를 누르거나, 재생 버튼(▶)을 눌러 재생시켜 보면, 아래와 같이 좌측 하단에서부터 가운데로 이동하는 자막을 확인할 수 있습니다.

Y값은 숫자가 클수록 개체의 위치가 아래로 내려가고, 숫자가 작을수록 위로 올라갑니다.
■ 개체 불투명도에 변화 주기
두 번째 키프레임을 조금 앞쪽으로 이동시킬게요.

이 위치에 불투명도 키프레임을 추가하여 자막이 사라져 버리는 효과를 줘 볼거에요.
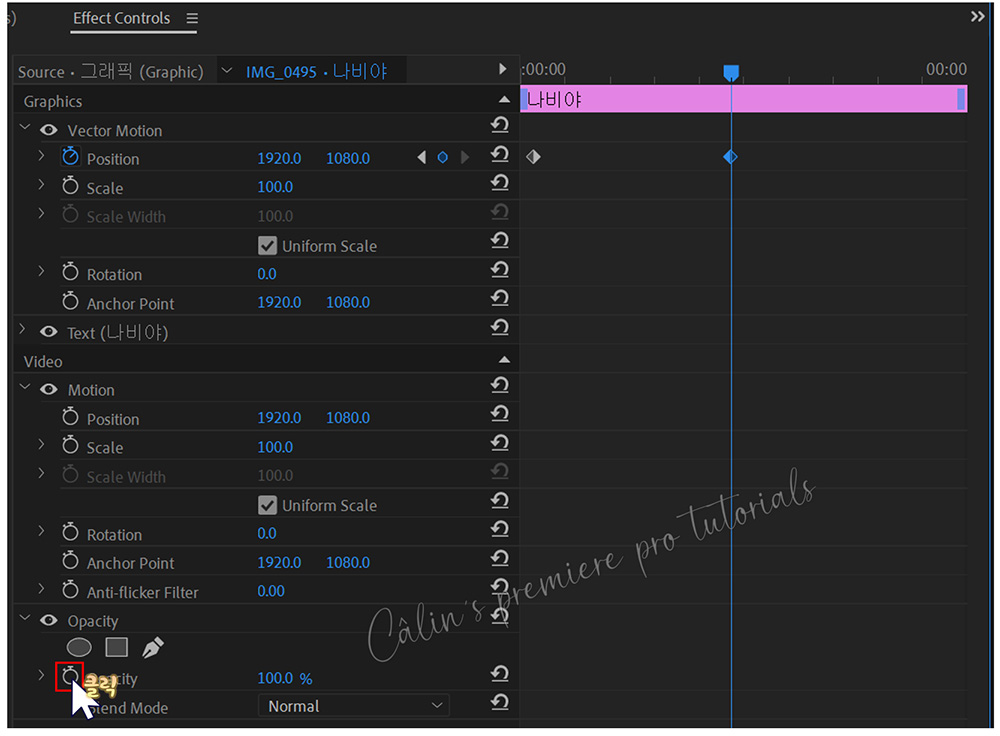
⑩ 불투명도 애니메이션 켜기(Toggle Animation)를 활성화시킵니다.

키프레임이 추가되죠?

기본값 100%로 놓은 상태로
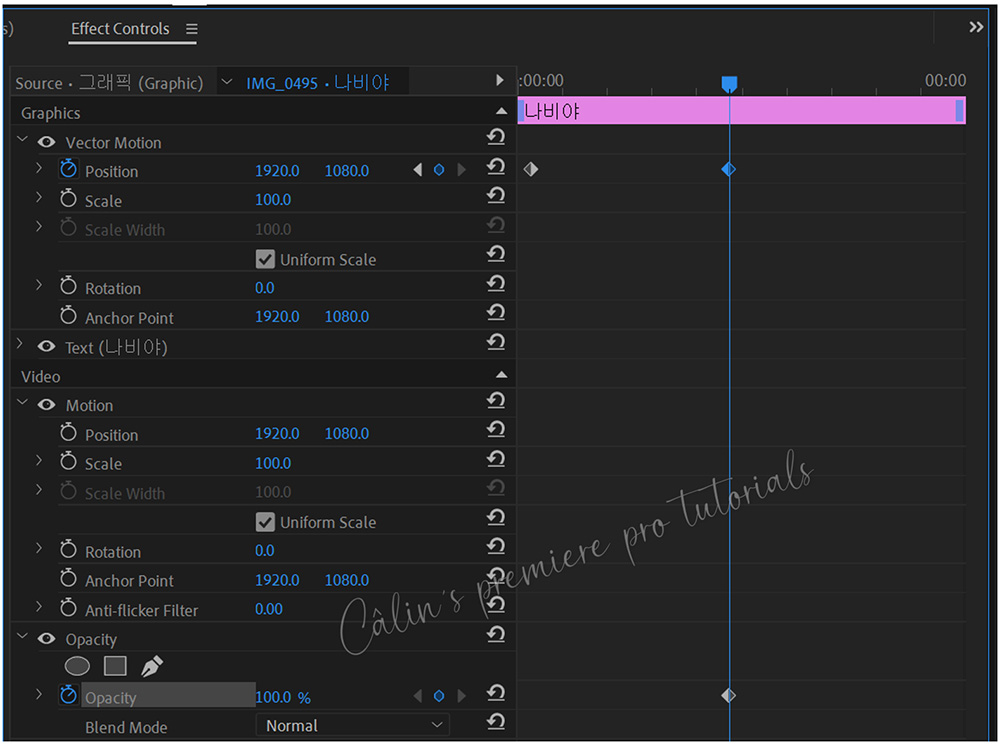
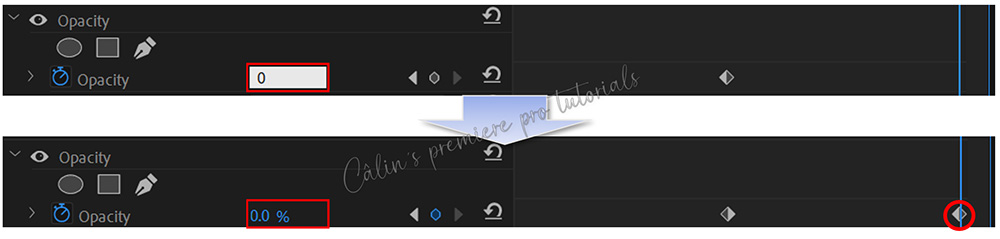
⑪ 인디케이터를 클립의 끝까지 이동시킵니다.

⑫ 효과 컨트롤 패널에서 자막 클립의 불투명도를 0%로 수정합니다. 그러면 또 키프레임이 생성됩니다.

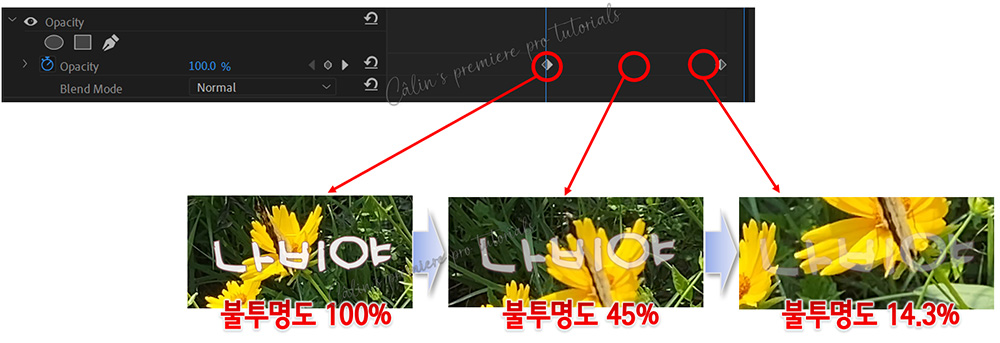
인디케이터를 클립의 시작 부분에 놓고 재생 버튼을 눌러 보면 자막이 아래에서 위로 등장했다가 사라져 버리는 것을 확인할 수 있습니다.

■ 키프레임 여러 개 선택하는 방법
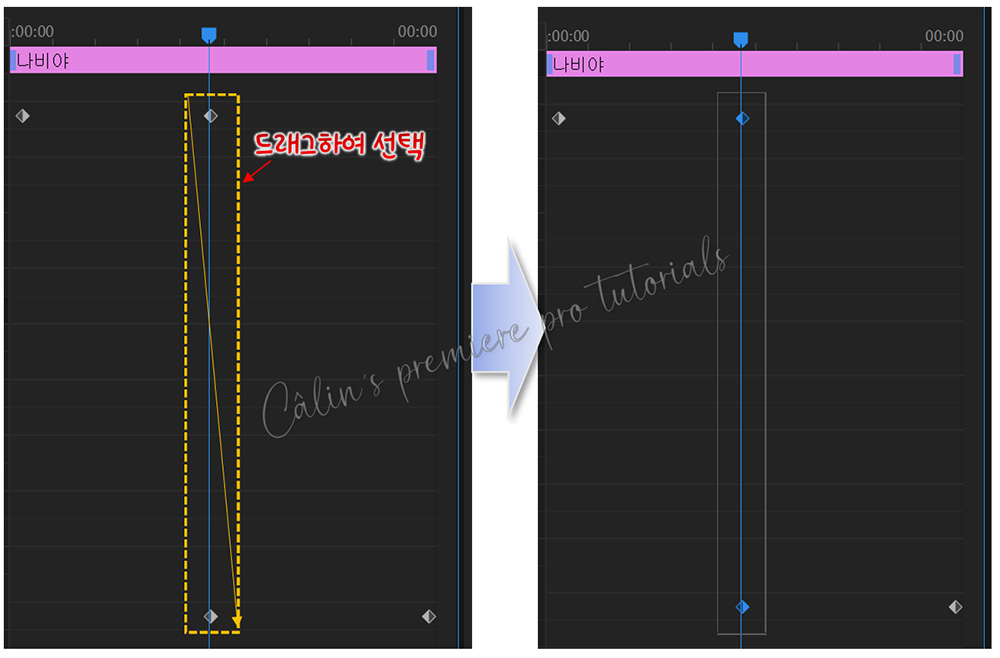
가운데 위치했다가 불투명도가 변하는 시점의 키프레임 두 개를 한꺼번에 이동하여 변화 시점을 바꿀 수 있는데요.
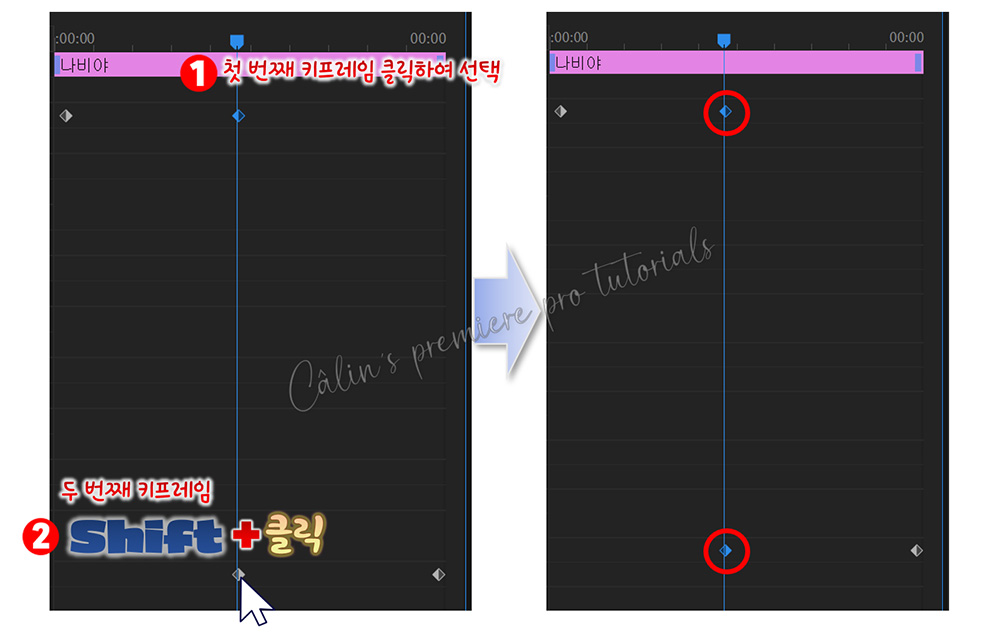
여러 개의 키프레임을 한꺼번에 선택하고 싶을 때에는 선택하려는 키프레임이 모두 포함되게 드래그하거나

Shift 키를 누른 채로 여러 키프레임을 선택하면 됩니다.

기본적인 키프레임 속성 설정 방법으로 '애니메이션 효과' 연출하는 방법을 알아봤습니다.
다음 글에서는 속도감에 변화를 주는, 키프레임 보간 방법에 대해 정리해보도록 할게요.
감사합니다!

※ 본 콘텐츠 내용(글, 이미지)의 무단 사용을 금합니다.
'컴퓨터 사용 설명서 > 프리미어 프로 독학기' 카테고리의 다른 글
| 키프레임 보간(Interpolation) (0) | 2024.03.30 |
|---|---|
| 키프레임(Keyframe) 알아보기 (0) | 2024.03.28 |
| 프리미어 프로 영상 소스 교체하는 방법 (1) | 2024.03.26 |
| Warp Stabilizer : 흔들리는 영상 안정화하기 (0) | 2024.03.11 |
| 동그라미 안에 영상 넣기 (0) | 2024.02.06 |





댓글