도형은 '색'으로 채울 수도 있고, '그림'으로 채울 수도 있는데요. 그 중에서도 '색상표'에 있는 '색'을 이용해 도형의 칠하는 방법은 세 가지가 있습니다. 첫 번째 방법이 '색 채우기, 두 번째 방법이 '무늬 채우기', '세 번째 방법'이 '그러데이션 채우기'인데요. 이번 글에서는 이 세 가지 방식의 색 채우기 방법을 알아보겠습니다.
▣ 색 채우기
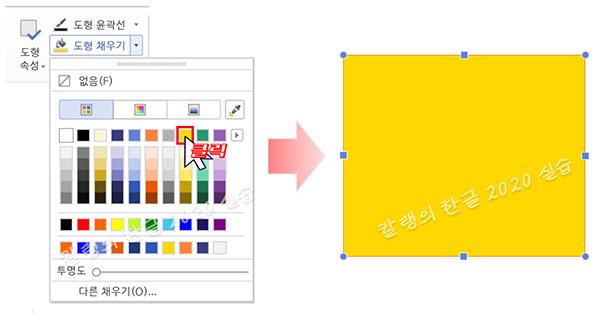
도형의 색은 [도형] 도구 상자에서 [도형 채우기] 명령을 선택해서 간단하게 채울 수 있습니다.

색상표가 나타나면 색상을 선택하면 되는데요. 바로 옆에 '팔레트'를 열면 더 많은 색상을 선택할 수 있습니다.
원하는 색이 있다면 클릭해서 선택! 그러면 바로 도형에 색상이 적용됩니다.

여기에도 원하는 색상이 없다면,바로 옆에 '색 스펙트럼'을 열어 더 다양한 색상을 골라보세요.
스펙트럼이란 빛을 파장에 따라 분해해 배열한 것을 말하는데요. 한글의 색 스펙트럼에서는 색의 채도와 명도, 색상을 세부적으로 선택하여 원하는 색상을 선정할 수 있습니다.

대화상자 아래의 RGB라는 글자가 생소한 분이 계실 텐데요. R은 Red, G는 Green, B는 Blue의 앞 글자입니다. RGB 색체계는 현재 가장 많이 사용되는 색체계인데, 빨강(Red), 초록(Green), 파랑(Blue) 3원색의 '빛'을 섞어 색상을 표현하는 것을 말합니다. 약 1,670만 가지 색을 표현할 수 있다고 하네요. R, G, B 옆의 숫자는 해당 색상이 포함된 정도를 말합니다.
RGB 색상 값은 16진수의 코드 번호로 바꿀 수 있는데요. 위 그림에서 FF0000, C25656과 같이 알파벳과 숫자가 섞여 있는 형태의 코드 번호가 그것입니다. '인쇄'를 위해 동일한 색상을 적용해야 하는 경우에 주로 사용하죠. 사용해야 하는 색상값을 이미 알고 있다면, 코드 번호 입력칸을 더블클릭해 기존의 색상값을 지우고 새 색상값을 입력하고 [적용]하면 됩니다. 다른 데 적용했던 색상과 동일한 색상을 표현하고 싶다면, 색상값을 확인해 두었다가 동일한 색상값을 입력해 사용하면 되겠죠.

특정 개체와 같은 색상을 표현해야 하는 경우, 색상 코드를 입력할 수도 있지만 해당 개체에서 직접 색상을 추출해서 사용할 수도 있습니다. 도형 채우기 대화상자의 가장 오른쪽에 있는 '스포이트 모양'의 아이콘을 클릭하면, 아래와 같은 창이 모니터의 가장 왼쪽 상단에 표시됩니다.

마우스 포인터가 가리키고 있는 지점의 색상을 보여주는데요. 원하는 색이 표현될 때 마우스 왼쪽 버튼을 클릭하면 해당 색상이 추출되고, 도형에 바로 적용됩니다. '한글 프로그램' 내에서는 마우스 포인터가 '스포이트 모양'이지만 프로그램 창을 벗어나면 '화살표' 모양으로 바뀝니다. 하지만 마우스 포인터 모양이 바뀌더라도 해당 부분을 클릭해 색상을 추출할 수는 있습니다.
■ 투명도 설정하기
같은 색이더라도 투명도를 설정하면 다른 분위기를 연출할 수 있습니다.

투명도를 적용하면 '원색'보다 훨씬 부드럽고 자연스러운 느낌을 주죠.

또한, 글자나 그림 같은 개체와 블렌딩할 수도 있습니다.

글자를 도형의 뒤로 보내니 글자의 색상이 바뀌지요?

하지만 '투명'하기 때문에 글자를 눈으로 확인할 수 있습니다.

투명도가 높을수록 색은 옅어지고, 밑에 있는 개체를 더 많이 투과시킵니다.
■ 음영 설정하기
색상을 적용한 뒤에, 음영을 설정해 도형 색상에 변화를 줄 수도 있습니다.

낮은 값의 음영을 설정하면 원래의 색상보다 밝고 옅은 색상이 되고,
높은 값의 음영을 설정하면 어두운 계열의 색상으로 바뀝니다.

여러 개체에 통일감 있는 색상을 연출하고 싶다면, 하나의 색상에 음영값만 조절해 각 개체를 조금씩 다르게 표현할 수 있겠죠?
▣ 무늬 채우기
[다른 채우기] 명령을 실행하거나, 개체 선택 후 P 버튼을 누르거나, 개체를 더블클릭해 [개체 속성] 대화상자를 열고

[채우기] 탭을 눌러 [색] 항목에서 [무늬색]과 [무늬 모양]을 설정하면 무늬로 도형을 채울 수 있습니다.

무늬 모양은 총 6가지가 있습니다.

무늬 채우기를 해제하고 싶다면, '무늬 없음'을 선택하면 됩니다.

▣ 그러데이션 채우기
그러데이션(gradation)이란 결합 형태를 기준으로 두 가지 이상의 색을 섞는 디자인 방식을 말하는데요. 색상, 명도, 채도를 단계를 가지고 배색하여 점진적인 변화를 보여주고, 공간감을 느끼게 해주는 색상 표현 방식입니다.

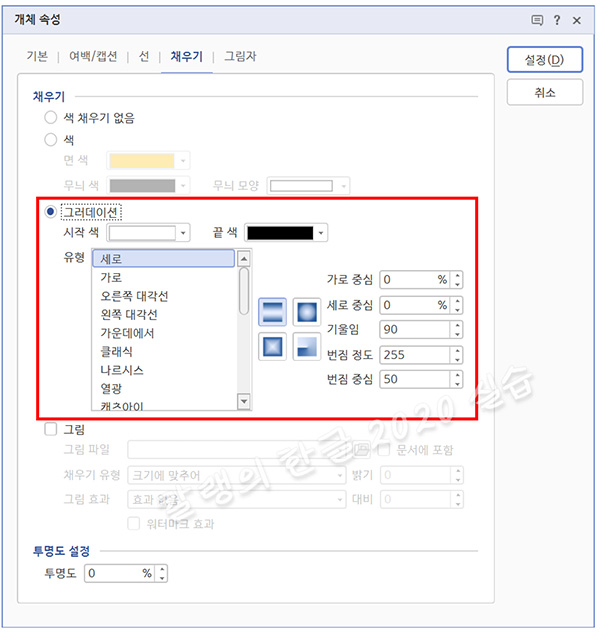
[개체 속성]에서 [채우기] 탭의 [그러데이션] 항목에서 값을 설정할 수 있습니다.

□ 시작 색 : 그러데이션의 시작 색을 말합니다. '일자로 퍼져가는' 선형 그러데이션에서 '가로' 방향으로 퍼져가는 '유형'의 경우, 왼쪽 시작점의 색이 시작 색입니다.
□ 끝 색 : 그러데이션을 마무리하는 색을 말합니다. 가로 방향 선형 그러데이션에서는 오른쪽 끝의 색이 끝색입니다.
시작 색과 끝 색은 그러데이션 형태의 영향에 따라서, 적용 위치가 달라집니다. '가로' 방향인 경우에는 좌우의 끝에 있고 '세로' 방향인 경우에는 맨 위와 맨 아래에 있습니다.

오른쪽 대각선의 경우는 오른쪽 대각선이 출발지점(시작 색)이고 밖으로 퍼져가는 형태로 대각선으로부터 가장 멀리 떨어진 지점이 도착지점(끝 색)입니다.
□ 유형 : 색을 어떤 형태로 섞을 것인지 기준이 되는 '모양', 시작 색과 끝 색의 분포를 어떻게 달리할 것인지를 좌우하는 '번짐 중심', 번지기 시작하는 지점의 기울임, 번짐의 정도에 따라서 유형을 나눠 놓은 것입니다.

세로'부터 '가운데에서'까지는 흔히 사용되는 그러데이션 형태로 기본 색상값이 흰색과 검정색으로 되어 있기 때문에, 색상은 사용자가 직접 선택해 설정하는 것이 좋습니다.
색상과 적용 형태가 모두 적용돼 있는 다른 유형들을 사용할 때에도, 색상을 달리하면 다른 느낌을 주겠죠?
'클래식'부터 '사막의 빛' 유형을 선택했다가, '세로'부터 '가운데에서' 유형으로 변경하면 이전 유형에서 적용됐던 색상은 그대로 남고 배합 형태만 적용됩니다.

□ 가로 중심/세로 중심 : 시작 색과 끝 색을 나누는 지점을 설정합니다. 0~100% 사이의 숫자를 넣을 수 있는데요. 숫자가 작을수록 시작 색에 가깝게 중심이 선정되고, 숫자가 클수록 끝 색에 가깝게 중심이 선정됩니다.

□ 기울임 : 그러데이션 모양의 기울기를 설정합니다.
□ 번짐 정도 : 시작 색과 끝 색의 번짐 정도를 설정합니다. 숫자가 작을수록 번짐 정도가 적고, 숫자가 클수록 번짐 정도가 큽니다. 0부터 255 단계까지 지정 가능합니다.

□ 번짐 중심 : 시작 색과 끝 색의 색 퍼짐 단계를 설정합니다.

'가로', '세로' 유형의 경우 '번짐 중심'을 조절해 시작 색과 끝 색이 만나 색이 퍼지는 위치를 조정할 수 있습니다.
[새 그리기 속성]
새 그리기 속성에 '그러데이션'이 설정돼 있는 경우에는 '도형'을 만들 때 '면 색'이 그러데이션으로 적용됩니다.


'컴퓨터 사용 설명서 > 한글 2020 사용 설명서' 카테고리의 다른 글
| [한글 2020] 다각형 편집 방법 (0) | 2023.09.19 |
|---|---|
| [한글 2020] 도형 꾸미기 ③ 사진을 동그랗게 자르는 방법(feat. 그림으로 채우기) (0) | 2023.09.18 |
| [한글 2020] 도형 꾸미기 ① 윤곽선 (0) | 2023.09.16 |
| [한글 2020] 도형 그리는 방법 - 연결선 (0) | 2023.09.15 |
| [한글 2020] 도형 그리는 방법 - 곡선, 자유선 (0) | 2023.09.15 |





댓글