지난 번에 프리미어 프로 2022 기본 편집에 관해 포스팅을 했습니다만, 그 중에서도 '문자 입력'에 관해 다시 한 번 전체적으로 정리해 보는 시간을 가져보려고 합니다.

먼저, 편집할 동영상을 프리미어 프로 2022에서 열고, 영상을 타임패널로 옮긴 뒤 시작해 볼게요.

1. 기본적인 문자 입력 방법
도구(Tool)패널에서, [T](문자 도구)를 선택하고 프로그램 패널에 있는 동영상 화면 위-적절한 위치에 마우스를 클릭해 "입력창'을 만듭니다.


'입력창' 안에 글자를 입력합니다.


입력한 문자를 선택(마우스 두 번 클릭)하고, '기본그래픽(Essential Graphics)'을 눌러 편집창을 엽니다. 폰트(글꼴) 설정을 위해 '텍스트(Text)' 메뉴의 글꼴 선택창(③)을 선택합니다.

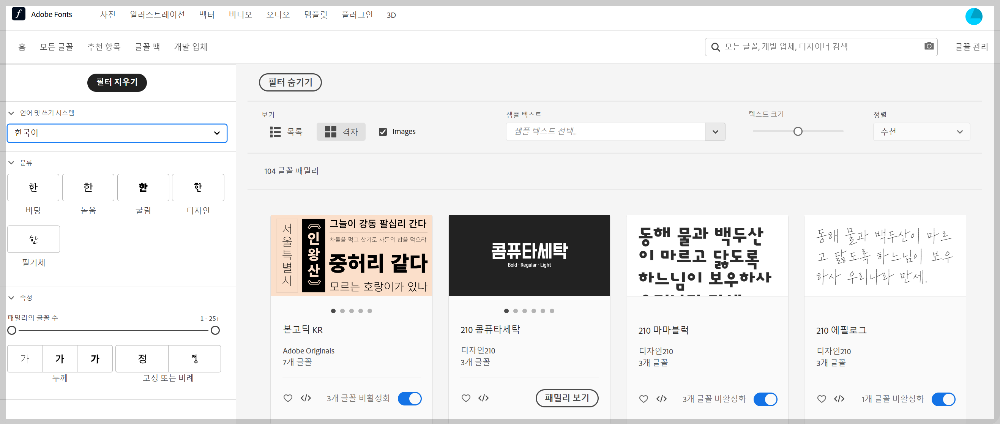
윈도우에 설치돼 있는 여러 글꼴과 어도비에서 다운받은 글꼴 등이 뜹니다. (어도비를 유료로 이용하고 있다면 Adobe Creative Croud에서 상업적 이용 가능한 무료 글꼴을 다운로드받을 수 있습니다.)


이렇게 어도비 사이트에서 '활성화'시킨 폰트는 별도로 추려서 볼 수도 있습니다( Adobe 글꼴-구름 이모티콘). 폰트가 많은 경우 자주 쓰는 글꼴은 '즐겨찾기' 설정(☆→★)을 하면 즐겨찾기된 폰트만 따로 볼 수 있어요.

이런식으로 뜹니다.
저는 'Rix열정도_Pro'를 폰트로 선택했어요.(Rix열정도체는 코로나로 어려움을 겪고 있는 소상공인을 돕기 위해 RixFont에서 2020년 무료 배포한 폰트입니다.)


선택도구로 글자를 클릭해서 화면의 어느 곳에든 이동시킬 수 있습니다.
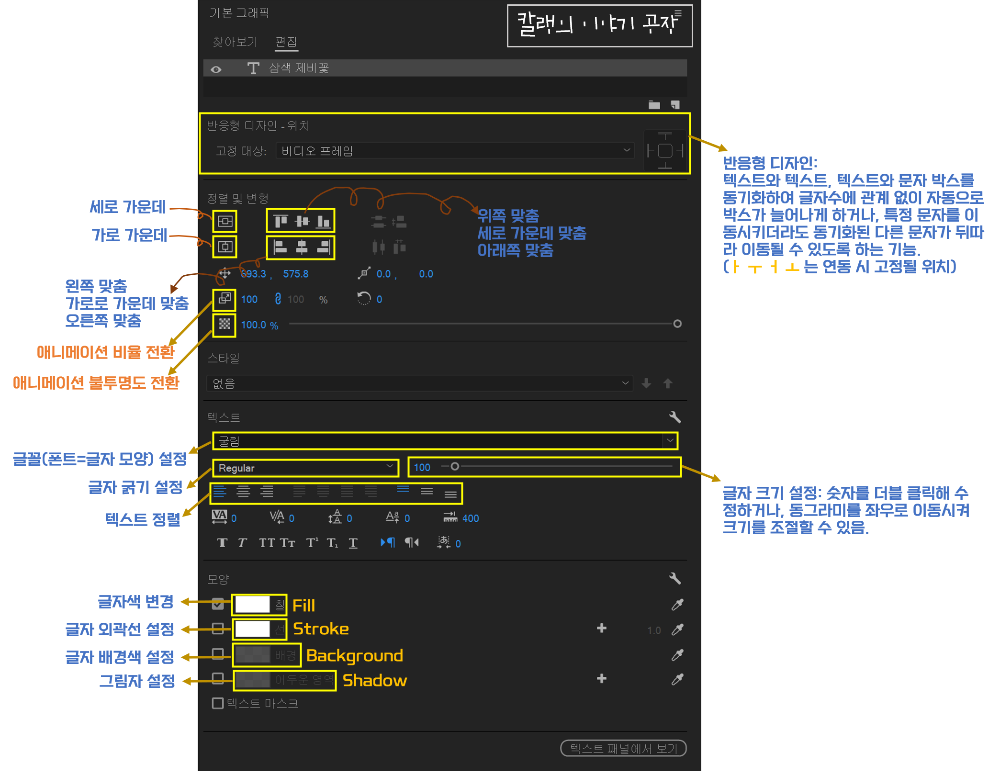
화면의 정가운데로 옮기고 싶다면 '정렬 및 변형(Align and Transform)' 메뉴에서 '세로 가운데' 정렬이나 '가로 가운데' 정렬을 선택하시면 정가운데로 옮겨집니다. 아래 동영상 확인해주세요.
그밖의 기능은 아래 소개글 확인해주세요.


2. 문자박스 만들기
글자만 있는 게 밋밋하다면, 문자 박스를 추가해볼게요.
도구 패널에서 사각형 만들기 메뉴를 선택해줍니다.

화면 위에 마우스를 두고 드래그해서, 네모 상자를 만들어 줍니다.
글자를 먼저 입력하고, 박스를 그 위에 그리면 글자가 보이지 않습니다. 이때 박스의 위치를 글자 밑으로 옮겨주면 글자가 위로 올라갑니다. 이러한 레이어(?) 기능은 모든 편집툴에서 동일한 방식으로 적용됩니다.

이미지들이 중첩되어 있을 때, 맨 앞에 나와 있는 이미지만 전체가 보이고, 뒤에 있는 이미지들은 일부만 보입니다. 이때 '글자' 같은 경우는 무조건 앞으로 꺼내서 글자가 선명하게 보일 수 있게 해주시면 됩니다.

박스 색상이 너무 칙칙하니까, 색상을 바꿔보겠습니다.

선택도구 선택하고, 마우스로 '박스'를 클릭해서 선택합니다.

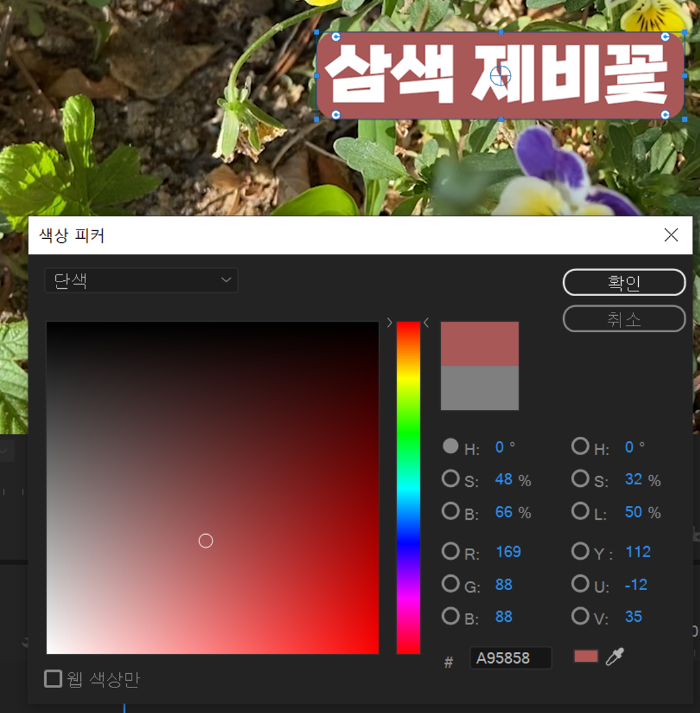
네모난 상자를 더블클릭하면, 아래 색상 선택 창이 나타납니다. 원하는 선택을 클릭하면 바로 색상이 변경됩니다.
이때 해당 색상을 선택하기로 결정하셨다면, '확인'을 눌러 완료해주세요.


선을 선택[V]하면 박스 가장자리에 '선'이 만들어집니다.

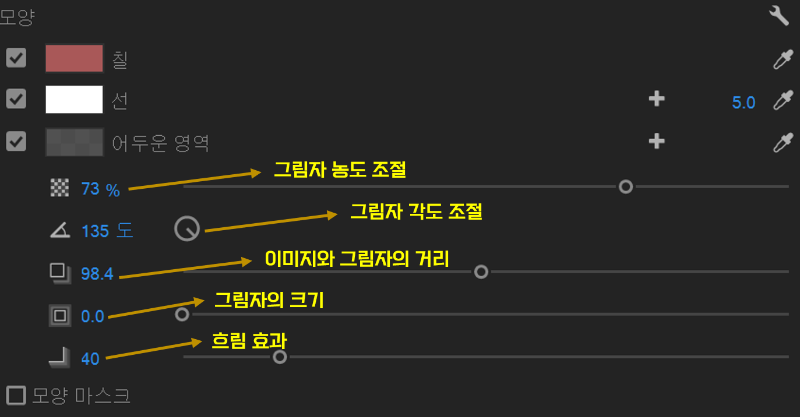
Shadow(어두운 영역)를 선택하면 그림자를 만들 수 있습니다.


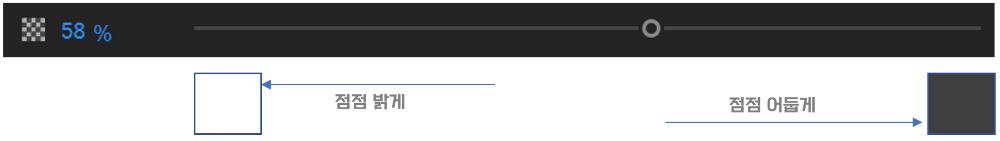
그림자의 농도는 오른쪽으로 갈수록 어둡고 왼쪽으로 갈수록 옅게 설정됩니다.

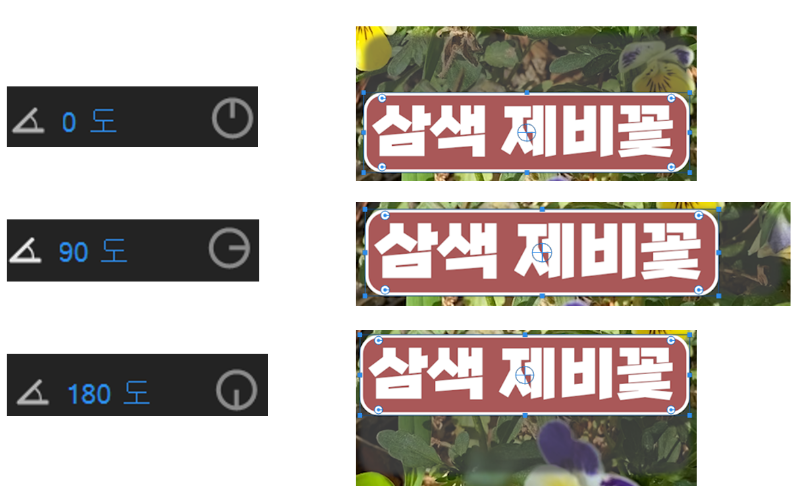
그림자 각도는 아래와 같이 조절됩니다.

이미지와 그림자의 거리는 아래와 같아요.

그림자의 크기는 100까지 설정 가능한데 아래 그림 정도의 크기입니다.

그림자의 흐림 정도를 설정할 수 있어요. 아래와 같이 0인 경우는 라인이 선명하게 보일 정도의 그림자 모양을 보여주고, 수치가 높아지면 그림자가 전체적으로 흐려집니다. (ppt 편집이라 농도 조절이 어렵네요.ㅎ)

이 정도 아시면, 기본적인 자막 편집이 가능합니다.
3. 반응형 자막 만들기
반응형 자막이란, 텍스트의 길이에 따라 자막 박스의 길이도 같이 변하는 자막을 말합니다.
자막을 만들 때, '자막 텍스트'와 '자막 박스'를 따로 만들게 되면 입력할 때마다, 다른 자막 길이로 인해 박스도 같이 수정해줘야 하는 번거로움이 있는데, 텍스트와 박스를 연동시켜서 매번 자막을 수정할 필요 없이 '복사' '붙여넣기'로 새로운 자막을 추가하여 작업할 수 있게 하는 기능입니다.
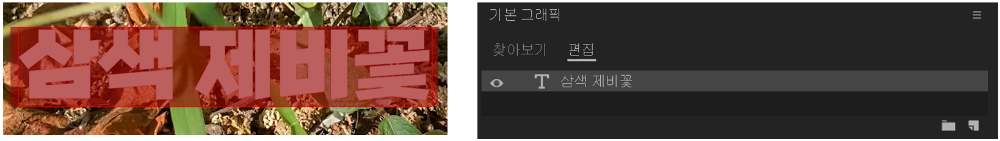
먼저 글자를 입력할게요.

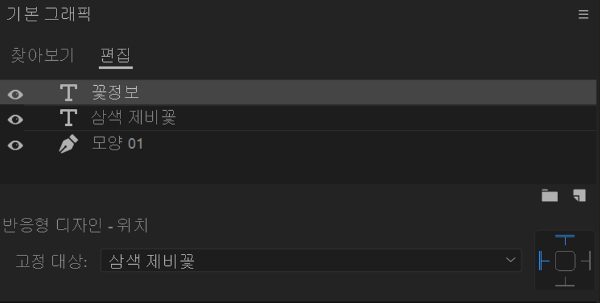
기본 그래픽(Essential Graphics)에 '삼색 제비꽃' 하나가 개체로 잡힙니다.
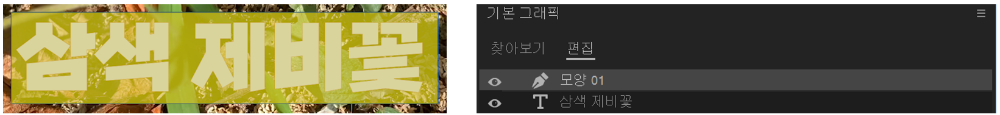
박스를 그릴게요. (그린 뒤에, 색 설정하고 + 투명도도 설정했습니다.)

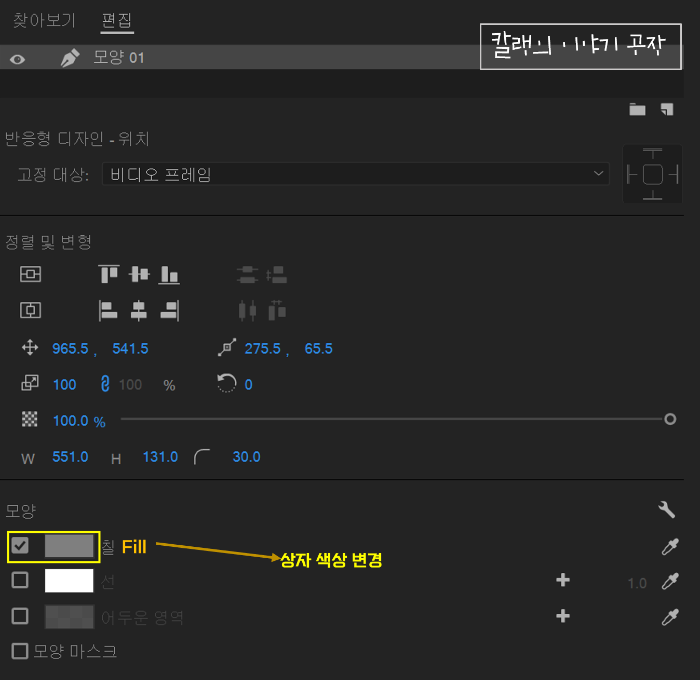
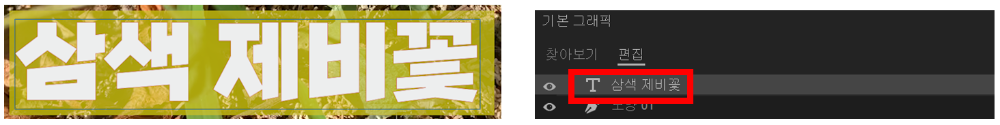
'모양 01'이 새로운 개체로 잡힙니다. '모양 01'이 글자 위에 있다 보니, 글자 색이 흐립니다. 레이어 위치를 바꿔줄게요.

자막과 박스 생성 후, 자막을 이동시키면 아래와 같이 자막 따로 박스 따로 움직입니다.

이를 동시에 움직이게 하거나, 글자를 더 길게 썼을 때에도 박스가 알아서 길어질 수 있게 하기 위해 '반응형 자막'으로 설정하는 작업을 해볼게요.
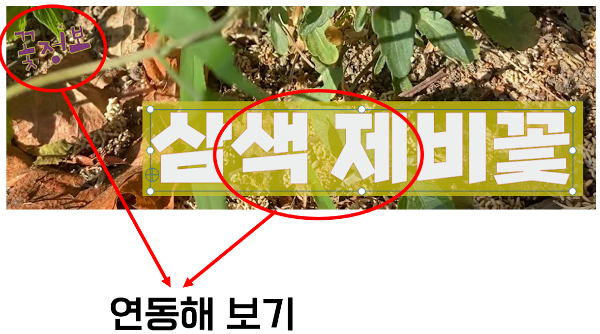
'꽃정보'라는 새로운 '문자'를 입력해서 세 개의 개체를 만들어 둔 상태로 박스를 자막에 연동해보겠습니다.

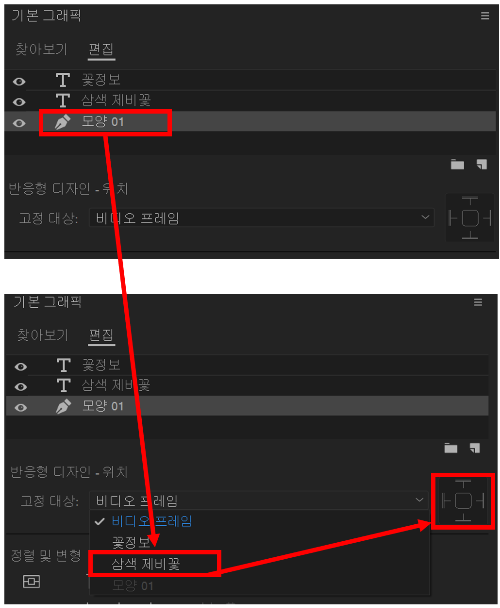
기본 그래픽 [편집]에 있는 개체들 중 '모양 01'을 선택한 후, '고정 대상'으로 '삼색 제비꽃'을 선택합니다.(고정 대상이 '주인공', '엄마', '중심'입니다.)
이렇게 하면 “삼색 제비꽃”이라는 글자에 “모양 01”이 반응하게 되어, “삼색 제비꽃"이라는 ‘대상'이 변하면, “모양 01”은 따라서 변합니다. 그래서 ‘박스'를 선택해 움직이면, ‘글자(삼색 제비꽃)'는 종속되지 않기 때문에 따라 가지 않지만, ‘글자(삼색 제비꽃)'를 선택해 움직이면 ‘박스'는 종속되어 있으므로 따라오게 됩니다.
고정 대상을 선택한 뒤엔,

어느 위치를 기준으로 고정을 시킬 것인지(못을 박을 것인지) 선택해줍니다.
자막 박스는 기본적으로 정중앙(네모)을 선택하면 무난할 것 같습니다. 문제는 보통 좌측상단에 오는 소제목 같은 것일텐데요, 이것도 어렵지 않습니다. '상단(ㅜ)'과 '좌측(ㅏ)'을 같이 선택하면 됩니다.

'꽃정보'를 '삼색 제비꽃' 자막에 연동시키고 싶다면, '꽃정보'를 선택한 후, '고정 대상'으로 '삼색 제비꽃'을 선택하고 '상단(ㅜ)'과 '좌측(ㅏ)'을 같이 선택해줍니다.

이렇게 설정해두면, '삼색 제비꽃'이 움직일 때, 꽃정보라는 글자도 같이 움직입니다. 좌측만 설정하면 좌측에만 고정되어 같이 움직이지 않으니 설정한 뒤 '고정 대상'인 글자를 움직여 보시고 제대로 이동하는 지 보고 수정하는 방법으로 익히시면 될 것 같아요.
[동영상]으로 '반응형 자막 만들기' 내용 한 번 더 확인해 보세요.
3-2. 자막 배경 설정으로 반응형 자막처럼(?) 만들기
굳이 반응형 자막 설정을 해가면서 번거롭게(?) 만들 필요 없이, 배경에 '박스'가 나오게 편집해서 사용할 수도 있어요.

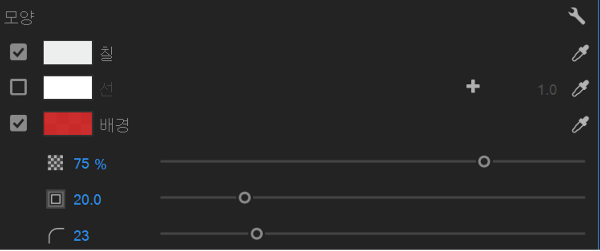
일단 문자를 입력하고, 글자 편집할 때 '배경(Background)'을 선택해줍니다.


겉보기에 거의 차이가 없어요. 그래서 초보자라면 배경색 설정만으로도 충분히 기본적인 자막 제작은 가능하다는 점!! 알려드립니다.
다만 '박스' 이미지는 포토샵 등으로 더 예쁘게 편집해서 넣을 수 있는 것이기 때문에, '반응형 자막 만들기' 기능을 알아두면 앞으로 더 써 먹을 데가 많을 거예요.
※ 자막을 복사해서 붙여넣기 하는 방법으로 사용할 때 주의점
자막은 텍스트 패널에서도, 타임라인 패널에서도 복사+붙여넣기 방식으로 문자창을 복사해서 간편하게 만들 수 있어요.

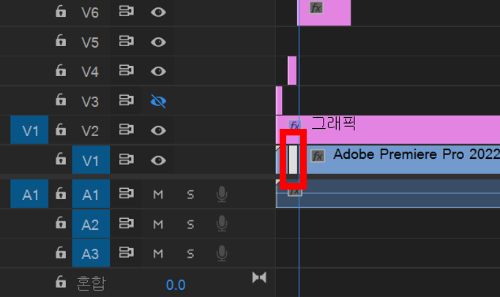
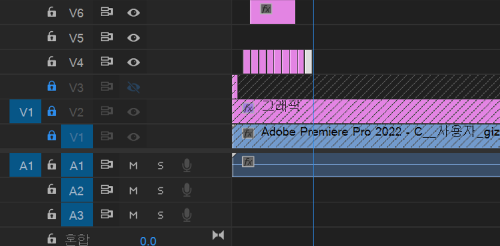
그런데 이때, 기존 비디오 트랙을 막아놓지 않으면, 복사한 자막 클립이 기존 비디오 클립이나 이미지 클립에 붙여넣기 될 수가 있어요.

그러니 자막이나 이미지를 복사+붙여넣기할 때에는 꼭, 기존의 비디오+이미지 클립이 있는 '트랙'을 잠가놓고 사용하세요.

이상! 기본적인 자막 넣기 + 반응형 자막 만들기에 관한 튜토리얼 소개였습니다.
다음 번에는 '음성 인식으로 자동 자막 만드는 방법'을 정리해서 올리겠습니다.
긴 글 읽어주셔서 감사합니다.
2022.06.18 - [컴퓨터 사용 설명서/프리미어 프로 2022 독학기] - [프리미어 프로 2022] 기본 편집 - 음성 인식으로 자동 자막 만들기
[프리미어 프로 2022] 기본 편집 - 음성 인식으로 자동 자막 만들기
오늘은 프리미어 프로 2022의 음성 인식 자동 자막 만드는 기능을 소개하려고 합니다. 프리미어 프로 2022을 활용하면, 클립에 포함된 음성 파일을 인식하여 자막을 자동으로 생성하고 영상에 적
giznote.tistory.com
'컴퓨터 사용 설명서 > 프리미어 프로 독학기' 카테고리의 다른 글
| [프리미어 프로 2022] 모자이크 효과 적용하기 (0) | 2022.07.01 |
|---|---|
| [프리미어 프로 2022] 기본 편집 - 음성 인식으로 자동 자막 만들기 (0) | 2022.06.18 |
| [프리미어 프로 2022] 기본 편집(오디오 편) - 볼륨 조절•오디오 삭제•음소거 기능 (0) | 2022.06.11 |
| [프리미어 프로 2022] 기본 편집(오디오 편) 알아보기 전, 무료 음원 사이트 살펴보기 (0) | 2022.06.11 |
| [프리미어 프로 2022] 여러가지 효과들 ① 전환효과 (0) | 2022.05.23 |





댓글