▣ 비트맵 이미지
우리가 일반적으로 컴퓨터를 통해 보는 '이미지(스마트폰으로 찍은 사진 등)'는 '픽셀'로 이루어진 '비트맵 이미지'입니다. '이미지'는 괄호 치고 부연을 해놔서 아시겠지만, '픽셀'이나 '비트맵'이라는 용어는 생소하게 느껴지는 분들도 계실 거예요.
비트맵이란 것은 '비트'의 '맵'이라는 말인데요. '비트'는 김성수 감독의 '비트(Beat, 1997)' 영화 아니고요.

Bit 즉, Binary digit의 약자를 말합니다. Binary는 "2진수의/이진법의"라는 뜻을 갖고, digit은 '"숫자"를 의미합니다. 그러니까 Binary digit은 2진법 숫자, 이진수를 의미하죠. 그러니 비트맵이란 것은 2진수로 만들어진 지도라고도 말할 수 있겠네요.
그냥 '비트맵'을 알고 싶었을 뿐인데, 2진수까지 나오니 머리 복잡해지시죠?? 2진수는 0과 1로만 이루어진 숫자 체계를 말하는데요. 01, 00과 같은 숫자들을 말하죠. 우리가 사용하는 '컴퓨터'가 이러한 숫자 체계를 가지고 정보를 전달하는 기계입니다. 정리하면, '0과 1의 배열에 따라 각각의 정보를 나타내는 체계(=컴퓨터)에서 정보량의 최소 단위, 또는 기본 단위를 '비트'라고 표현합니다.
하나의 비트는 0과 1의 값을 갖는데요. 비트가 2개가 되면 00, 01, 10, 11과 같이 4개(2의 2승)의 정보를 표시할 수 있게 되고, 비트가 4개가 되면 0000, 0001, 0010 등등 해서 16개(2의 4승)의 정보를 표시할 수 있게 됩니다. 같은 방식으로, 8비트는 2의 8승이기 때문에 256개의 정보를 전달할 수 있습니다. 비트가 커질수록 더 많은 정보를 전달할 수 있는 것이죠.
정리해 보면요,
① 컴퓨터는 '비트'라는 정보 단위를 갖습니다.
② 비트맵은 '0'과 '1'이라는 표현 방식을 갖고 있는 '컴퓨터'가 '이미지'를 만들고 저장하는 방식을 말합니다.
◇ 이러한 이미지의 파일 형식으로 GIF, JPEG, PNG, TIFF, BMP, PCT, PCX 등이 있습니다.
▣ 픽셀
자 그럼 이제, '픽셀'로 넘어갈게요.
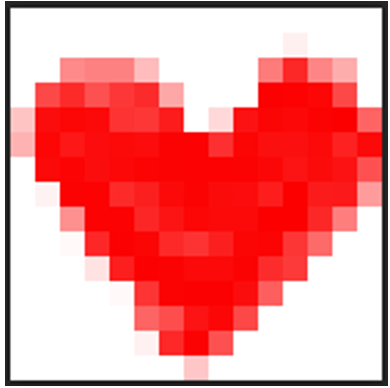
이미지를 최대한 확대해서 보면 아래와 같이 사각형이 연속으로 존재하는 것이 보입니다.

컴퓨터는 위 그림과 같이 '수 많은 사각형의 점들'을 가지고 이미지를 표현합니다. 여기에는 색상 정보가 담기게 되는데요. 이 작은 사각형 점을 픽셀(Pixel=picture+element) 또는 '화소(畵素)'라고 합니다. 당연히, 같은 면적 안에 이 점들이 더 많을수록 화질이 더 좋아 보이겠죠?
결론: 비트맵 이미지는 픽셀로 이루어져 있습니다.
이런 기본 정보(?)를 가지고 포토샵에 나오는 몇 가지 용어들을 살펴볼게요.

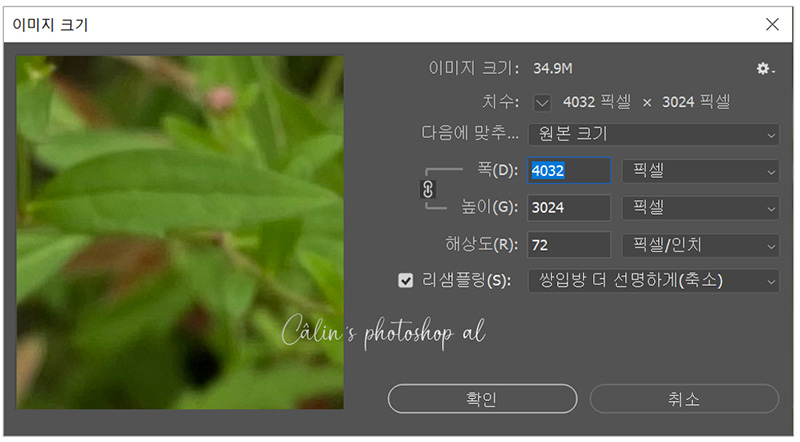
위 이미지를 보시면, '해상도'가 나오고 '픽셀/인치'라는 단위가 나옵니다. 이는 '인치(inch)' 당 픽셀 수를 의미하는 것인데요. 1inx1in 공간 안에 픽셀 72개가 들어가는 정도의 '해상도'를 의미하는 것입니다.

이를 72ppi라고 표현하는데요. ppi는 Pixels per inch의 약자입니다.
[치수]는 폭과 높이에 따른 총 픽셀 수를 의미하는데요.
142.24x106.68을 인치로 환산하면, 폭의 픽셀 수는 56x72=4,032가 되고 높이의 픽셀 수는 42x72=3,024이기 때문에 치수가 4032x3024 픽셀로 표시되는 것입니다.
(포토샵에서는 300,000x300,000 픽셀까지만 지원되기 때문에, 이보다 큰 인쇄 크기나 해상도를 설정할 수는 없습니다.)

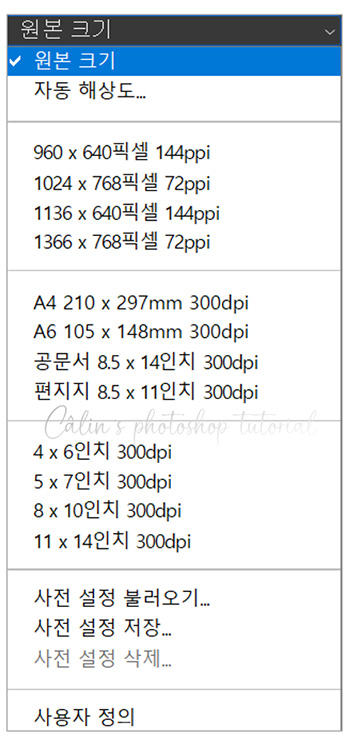
'이미지 크기' 대화상자에서 '다음에 맞추어'의 옵션을 클릭해 보면, '해상도' 단위가 ppi가 있고 dpi가 있는데요. dpi는 dots per inch의 약자로 '프린터기 해상도' 단위를 말하고, ppi는 pixels per inch의 약자로 '모니터 해상도' 단위를 말합니다. 프린터기는 종이에 점을 한 줄씩 찍는 방식으로 정보를 표현하고, 모니터는 (사각형) 점을 진열하는 방식으로 정보를 표현하기 때문에, 출력 기기에 따라 해상도 단위도 달라지게 됩니다. 그래서 인쇄물을 제작할 것인지, 웹페이지 제작용 이미지를 만들 것인지에 따라서 '해상도'를 결정할 수 있도록 옵션이 마련되어 있는 것입니다.

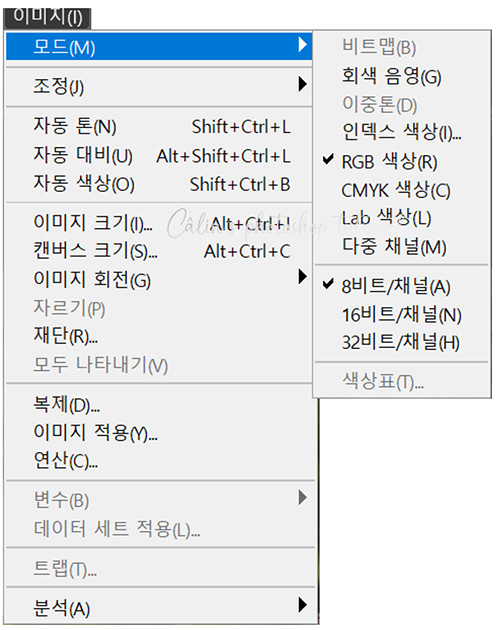
[이미지] 메뉴의 [모드] 옵션을 열어 보면, '8비트', '16비트', '32비트'가 있죠. 당연히 숫자가 커질수록 더 많은 '색상'을 표현하고, 이미지의 '크기(용량)'도 커집니다.
아까 8비트는 256개의 정보를 제공할 수 있다고 했죠?
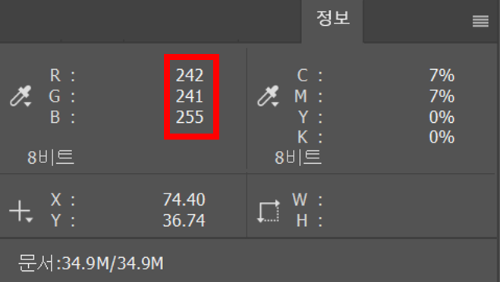
색상에 대한 정보를 보면 R, G, B의 숫자가 0부터 255까지 표현되는 것을 알 수 있습니다. 0부터 255는 256개죠? 각 색상(Red, Green, Blue) 당 256개의 '정보'를 제공하기 때문에 255까지만 R, G, B 값을 입력할 수 있는 것입니다.

그래서 이렇게 표현할 수 있는 색은 256x256x256=16,777,216 가지가 됩니다.
▣ 벡터(Vector) 이미지
'비트맵 이미지'는 픽셀로 이루어져 있다는 것을 앞서 설명해드린 바 있는데요. 이러한 이미지는 일정한 양의 작은 사각형 점들을 모아 놓은 것이기 때문에 이미지 크기를 키우거나 줄이게 되면 화질이 떨어지게 됩니다. 같은 이미지를 큰 화면으로 보는 것과 작은 화면으로 봤을 때 화질 차이가 큰 것을 느낀 적이 있으실 텐데요. 이와 같이, 비트맵 이미지는 '출력 환경'에 따라 이미지가 다르게 표현될 수 있다는 단점이 있습니다.
'벡터(Vector) 이미지'는 '비트맵 이미지'와는 다르게, 어떤 환경에 내 놓아도 같은 모습을 유지하는 '이미지 저장 방식'으로 만들어집니다. 일종의 프로그래밍 방식(수학적 연산)을 통해 이미지를 만들기 때문에 크기를 조절하더라도 이미지의 품질이 떨어지지 않습니다. 그래서 로고 디자인이나 아이콘을 만들 때 자주 사용되는데요. '일러스트레이터'로 만든 이미지가 가장 대표적인 '벡터 방식 이미지'입니다.

비트맵 방식으로 만들어진 선과 벡터 방식으로 만들어진 선이 있을 때, 두 선을 자세히 들여다 보면 비트맵 방식의 선은 작은 점으로 이루어진 것을 알 수 있는 반면, 벡터 방식의 선은 아무리 확대를 해도 계단 현상 같은 것은 일어나지 않고 처음 봤던 그 선의 모습과 색상을 그대로 보여줍니다.

물론 벡터 이미지가 완벽한 것은 아닙니다. 벡터 방식으로 아주 간단한 이미지를 만들었을 때는 컴퓨터에서 아주 빠른 속도로 이미지를 확인해 볼 수 있을 정도로 '가볍고', 또 화질 손실도 없는 최고의 파일(?)이지만 이미지가 복잡해지고 들어가는 색상도 사진처럼 다양해지게 되면 파일이 너무 무거워져서 편집을 하거나 열어보기 어려워집니다. 그래서 사진을 편집하는 것은 '포토샵'에서 하는 것이 적절하고, 로고와 같은 비교적 적은 수의 색상과 단순한 형태의 모양으로 이미지를 제작할 때는 '일러스트'가 적절한 것이죠.
◇ 이러한 이미지의 파일 형식으로는 ai, eps, svg가 있습니다.
▣ 래스터(Raster)
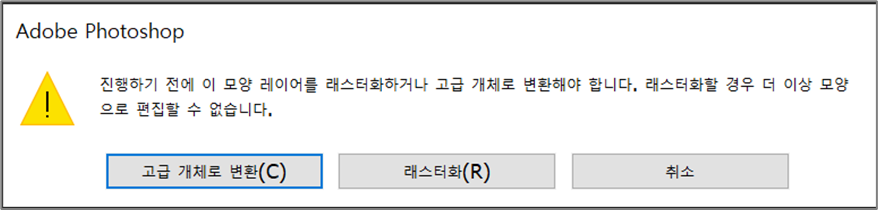
포토샵에서도 문자나 도형과 같은 작업은 '벡터 방식'으로 이루어지는데요. 벡터 방식으로 이미지를 만든 뒤, 효과 같은 것을 적용하려면 어김없이 뜨는 메시지가 있습니다.

바로, ‘레스터화 해야 적용할 수 있다’는 경고 문구입니다. 벡터 방식의 이미지와 비트맵 방식의 이미지는 만들어진 방식이 다른데, ‘효과’와 같은 기능을 비롯한 대부분의 포토샵 기능들은 ‘비트맵 방식 이미지’에 적용할 수 있게 만들어진 것이기 때문입니다.
앗! 이쯤되면 "래스터 = 비트맵"인 걸로 추측하고 계실 분들이 계실텐데요. 설명을 계속 이어가 볼게요.
래스터(raster)란 한 줄에 연속되게 존재하는 픽셀(=화소)들의 집합을 말합니다.
Raster는 우리말로 '주사선'이라고 하는데요. TV의 가로줄을 주사선을 생각하면 됩니다.
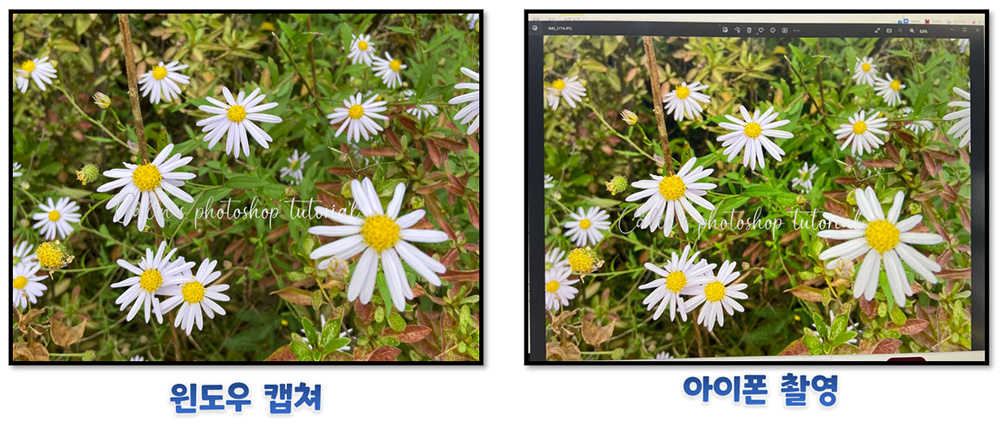
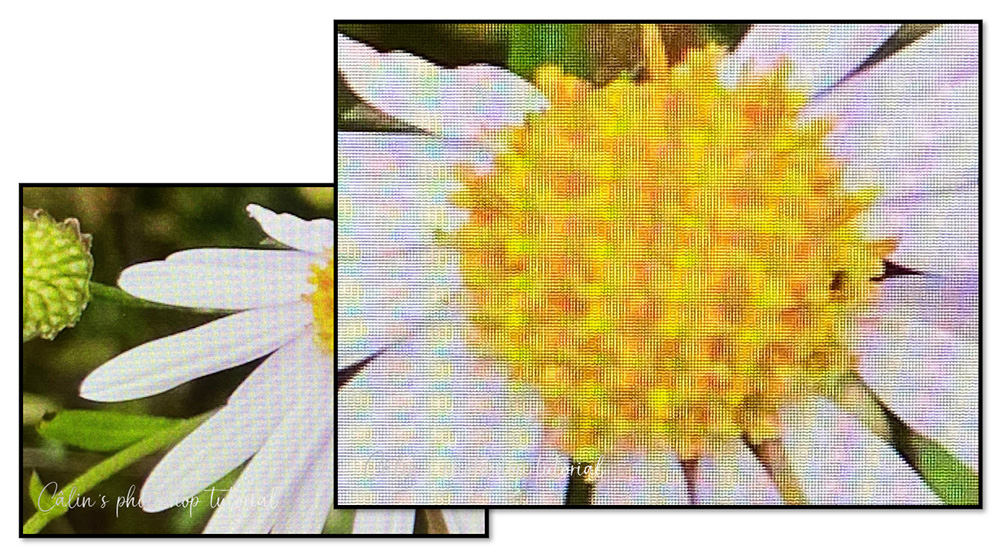
이것은 우리가 TV나 컴퓨터를 디지털 카메라로 촬영했을 때 쉽게 알 수 있습니다.

윈도우에 사진 한 장을 연 뒤에, 이걸 한 번은 '캡쳐'하고 한 번은 아이폰으로 '촬영'을 했습니다. 사진 이미지가 작아서 육안으로는 잘 확인이 안 되실텐데요. 이걸 조금 확대해서 보면 아래와 같이 나타납니다.

격자무늬 같은 게 보이실 텐데요. 전자 빔을 화면에 쏘았을 때 생기는 가로 선을 '주사선(Raster)'이라고 합니다. 이렇게 한 줄로 정렬된 픽셀들의 집합을 '래스터(Raster)'라고 합니다. 쉽게(?) 말해, 픽셀들을 정리하는 방식이 '래스터'인 건데요. 그러니까 '래스터화 할 거냐'는 질문은 '이거 픽셀로 만들어서 다시 정리해도 되냐?'라는 말과 같다고 할 수 있습니다.
정리하면, 래스터화란 벡터 방식의 이미지를 픽셀로 구성된 ‘비트맵 이미지’로 변환하는 것을 말합니다. 래스터화가 진행되면 더 이상 벡터 방식의 편집은 할 수 없게 됩니다. 말하자면 도형을 만들어 놓고, 이를 래스터화하면 도형을 더 이상 수정할 수 없게됩니다. '도형'은 도형이라는 '벡터 방식으로 이루어진 이미지'가 아니라 그냥 픽셀로만 조직된 하나의 '그림'에 지나지 않게 되는 것이죠.
이 글을 도대체 몇 달만에 완성하는 것인지... (2023.11.27)
'채널' 관련 포스팅을 하다 보니, '픽셀', '비트맵', '래스터'와 관련된 개념 정리가 필요한 것 같아서 '쓰다 말았던 글'을 열심히 고쳐 공개합니다. 이 책, 저 책, 이 글, 저 글 샅샅이 뒤져 가며 정리했는데요. 여전히 좀 덜 설명된 부분이 있는 것 같다는 생각이 듭니다. 뼛속까지 문과생인 인간의 처절한 '포토샵 튜토리얼 정리'를 경험하고 계신데요.
'정확한 개념의 숙지'가 기능을 더 빠르고 쉽게 이해할 수 있게 한다고 믿습니다.
그래서 적당히 '사용 방법'만 알려드리는 선을 넘어, 좀 더 자세한 '개념 설명'을 덧붙이려 노력하고 있습니다.
부디, 포토샵을 공부하시는 분들에게 도움이 되기를 바랍니다.
감사합니다. :)

'컴퓨터 사용 설명서 > 포토샵 독학기' 카테고리의 다른 글
| [포토샵 기초] 패스(Path) 만들기 ① 펜 도구(Pen Tool) 사용 방법 (3) | 2023.05.10 |
|---|---|
| [포토샵 기초] 사진 보정 도구(⑤내용 인식 이동 도구, Content-Aware Move Tool) 알아보기 (0) | 2023.05.07 |
| [포토샵 기초] 사진 보정 도구(④패치 Patch) 알아보기 (0) | 2023.04.29 |
| [포토샵 기초] 사진 보정 도구(③ 스팟 복구 브러시, 복구 브러시) 알아보기 (0) | 2023.04.25 |
| [포토샵 기초] 사진 보정 도구(② 닷지, 번, 스폰지 도구) 알아보기 (0) | 2023.04.23 |





댓글