패널의 도구를 선택했을 때 해당 도구의 옵션을 팔레트 형태로 제공하고, 주로 세밀한 설정 값을 지정할 때 이용합니다. 패널 옵션이 나타나지 않으면 패널 오른쪽 위의 메뉴 아이콘을 클릭한 다음 Show Options를 실행합니다.
① 색상(Color) 패널 : F6
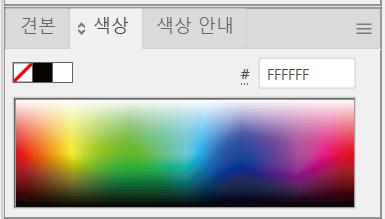
오브젝트의 면과 선에 칠, 획 색을 적용할 때 사용합니다.

옵션 숨기기 상태에서는 색상 값(#FFFFFF)을 직접 입력해 색을 선택하거나, 색상 팔레트에서 특정 색상을 클릭하여 선택할 수 있습니다.

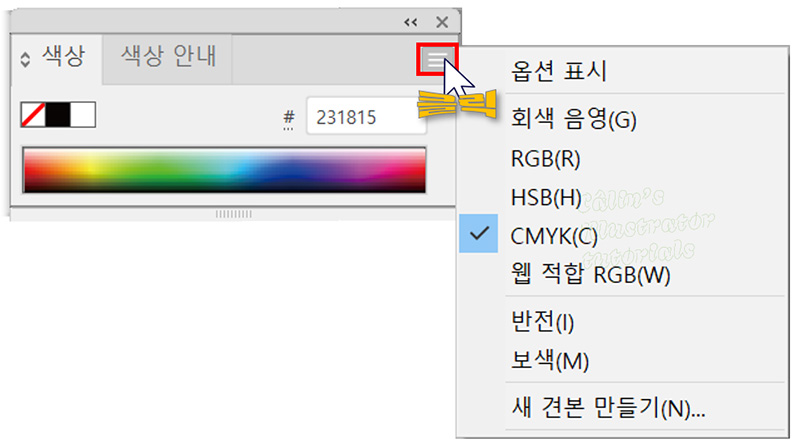
메뉴 버튼을 누르면, 색상 모드를 변경할 수도 있습니다.
RGB, CMYK 등 여러 색상 모드를 사용해 색상 값을 표시할 수 있습니다.

※색상 패널에서 '모드'를 변경하여 색을 고르더라도, 문서의 '색상 모드' 자체가 바뀌는 것은 아닙니다.
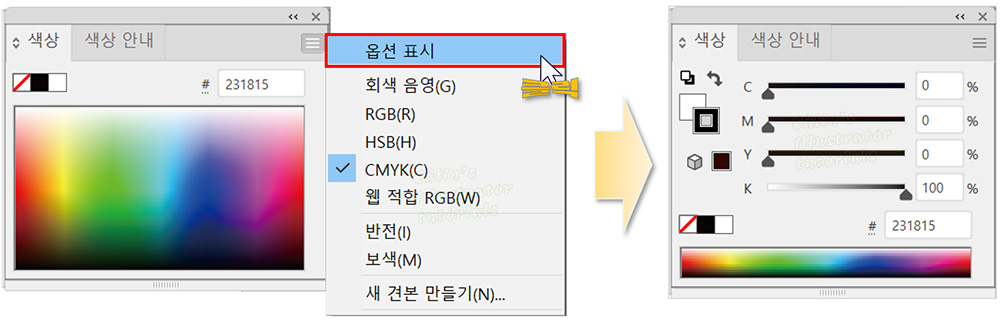
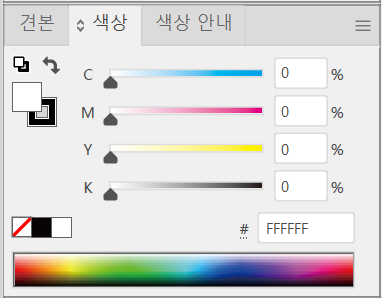
메뉴에서 옵션 표시를 선택하면, 아래와 같은 패널로 변경됩니다.

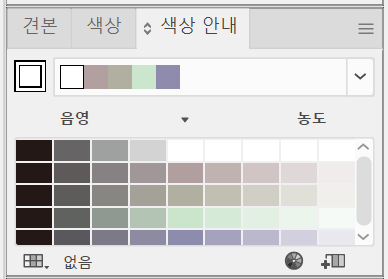
② 색상 안내(Color Guide) 패널 : Shift + F3
오브젝트에 적용된 면과 선 색을 기준으로 여러 가지 배색을 적용하거나 저장합니다.

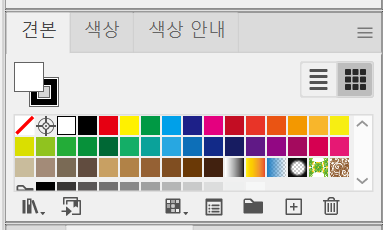
③견본(Swatches) 패널
색상, 패턴, 그러데이션 등을 등록해 두었다가 반복해서 사용할 수 있습니다.

견본 패널에 등록하면 별도로 삭제하기 전까지는 사용 가능하므로, 계속해서 사용할 견본이 아니라면 파일 완성 후에는 삭제하는 것이 좋습니다.
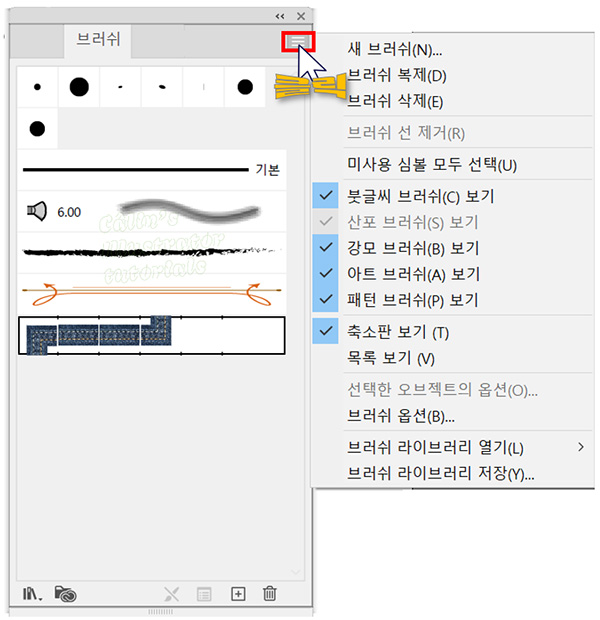
④ 브러시(Brushes) 패널 : F5
브러시를 만들거나 저장합니다. 메뉴 버튼을 누르면, 사용할 수 있는 브러시 종류가 표시되는데요. 필요한 브러시 종류만 선택해서 표시할 수 있습니다.

⑤ 심볼(Symbols) 패널 : Shift + Ctrl + F11
다시 사용할 오브젝트를 심볼로 지정해 관리하고 사용할 수 있도록 도와주는 패널입니다.

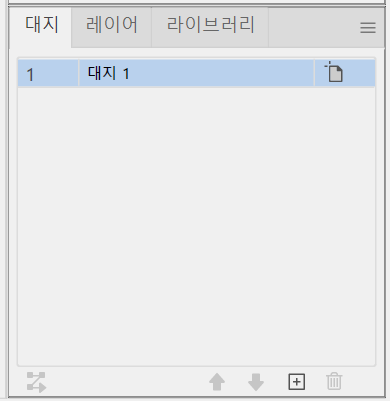
⑥ 대지(Artboard) 패널
아트보드를 추가, 삭제, 정렬하거나 순서를 바꿀 수 있습니다.

⑦ 획(Stroke) 패널 : Ctrl + F10
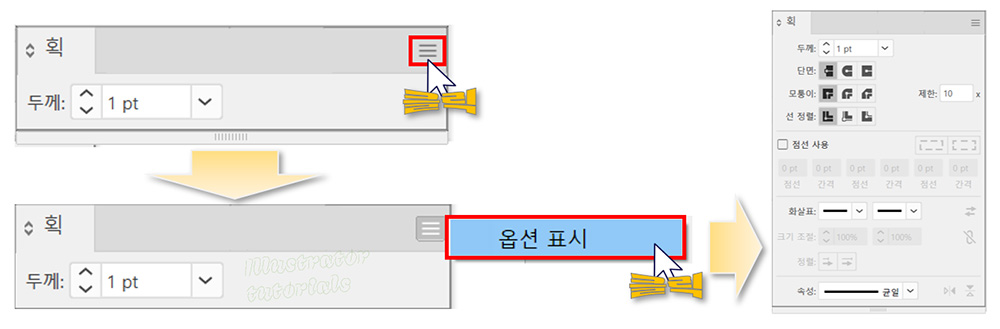
획의 굵기와 종류 등을 설정하는 패널입니다.

패널 우측 상단에 있는 옵션 보기(Show Options)를 눌러, 옵션을 표시하거나 감출 수 있습니다.

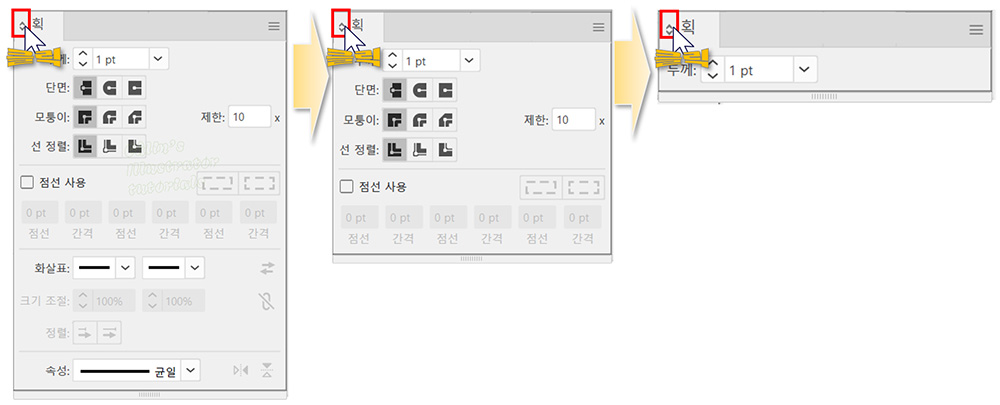
또한, 패널 상단, '획' 왼쪽에 있는 화살표를 클릭하면 패널이 축소되거나 확대됩니다. 패널명을 더블클릭해서 패널을 축소시키거나 확대시킬 수도 있습니다.

⑧ 그라디언트(Gradient) 패널 : Ctrl + F9
조절점을 설정해 다양한 형태의 그러데이션을 면과 선에 적용할 수 있습니다.

⑨ 레이어(Layers) 패널 : F7
레이어를 관리하는 패널입니다.

⑩ 모양(Appearence) 패널 : Shift + F6
오브젝트, 그룹, 레이어의 모양 속성을 조정합니다.

⑪ 그래픽 스타일(Graphic Styles) 패널 : Shift + F5
오브젝트에 그래픽 스타일을 적용합니다.

⑫ 투명도(Transparency) 패널 : Shift + Ctrl + F10
오브젝트에 불투명도나 마스크, 블렌딩 모드를 적용합니다.

⑬ 정렬(Align) 패널 : Shift + F7
오브젝트를 정렬하거나 간격을 설정합니다.

⑭ 패스파인더(Pathfinder) 패널 : Shift + Ctrl + F9
두 개 이상의 오브젝트를 새로운 형태로 결합하거나 분리시킬 수 있습니다.

⑮ 문자(Character) 패널 : Ctrl + T
문자의 속성(글꼴, 크기, 자간, 행간 등)을 설정하는 패널입니다.

⑯ 변형(Transform) 패널 : Shift + F8
오브젝트의 크기, 각도, 기울기 등을 수치를 입력해 조정하는 패널입니다.

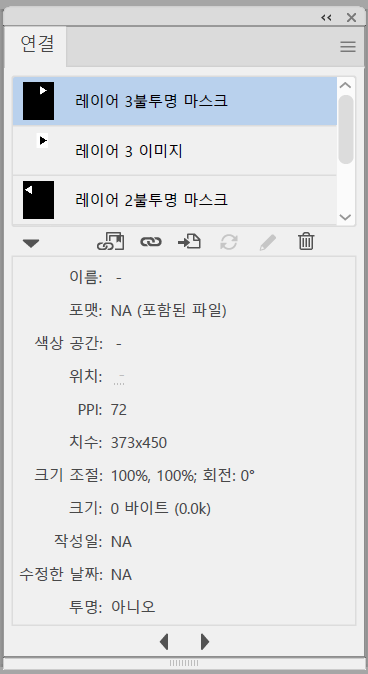
⑰ 연결(Links) 패널
PSD(포토샵 파일) 등의 이미지를 가져와서 편집할 때 사용하는 패널인데요.
링크 또는 삽입된 이미지, 아트웍 등을 확인하고 수정된 이미지를 갱신하거나 새로운 이미지로 대체시킬 수 있습니다.

▶ 버튼을 클릭하면, 아래와 같이 불러 온 이미지의 정보가 표시됩니다.

연결 목록에 있는 이미지들을 삭제하거나, 대체할 수 있습니다.
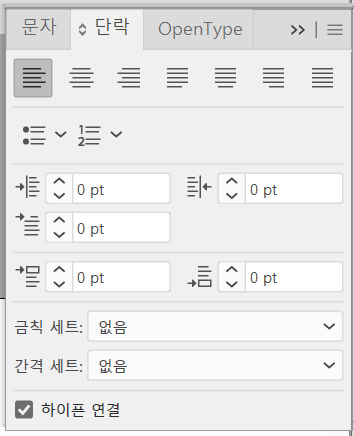
⑱ 단락(Paragraph) 패널 : Alt + Ctrl + T
문장의 단락 속성을 지정하고 정렬, 들여쓰기 등을 설정합니다

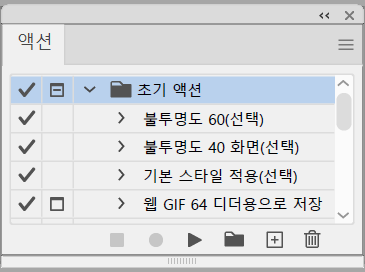
⑲ 액션(Actions) 패널
작업 내역을 기록하여 자주 실행하는 작업을 한 번에 실행할 수 있도록 합니다.

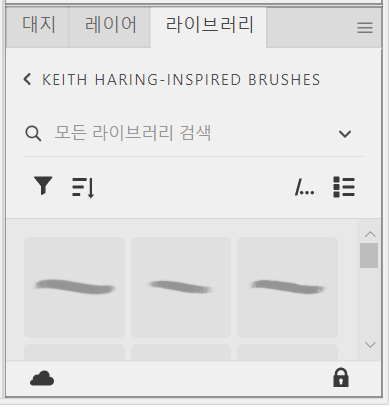
⑳ 라이브러리(Libraries) 패널
자주 이용하는 색이나 글꼴, 이미지를 등록해 두었다가, 필요할 때 이용할 수 있게 해주는 패널입니다.

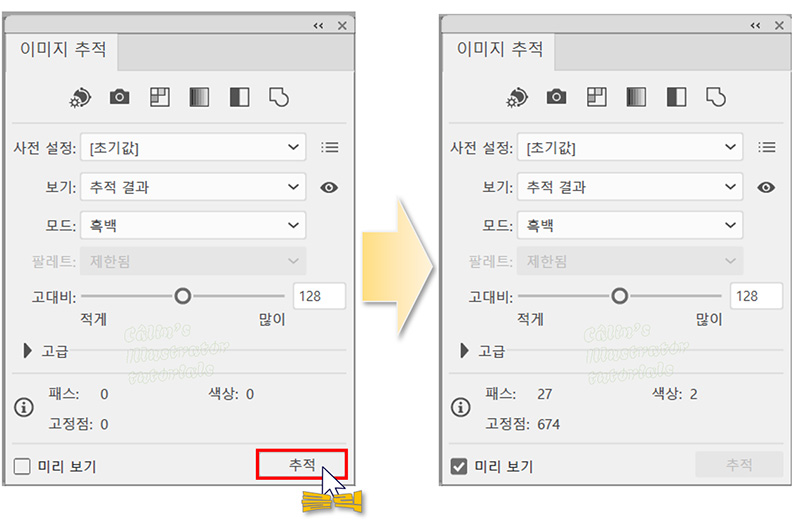
㉑ 이미지 추적(Image Trace) 패널
비트맵 이미지를 벡터 이미지로 만듭니다.
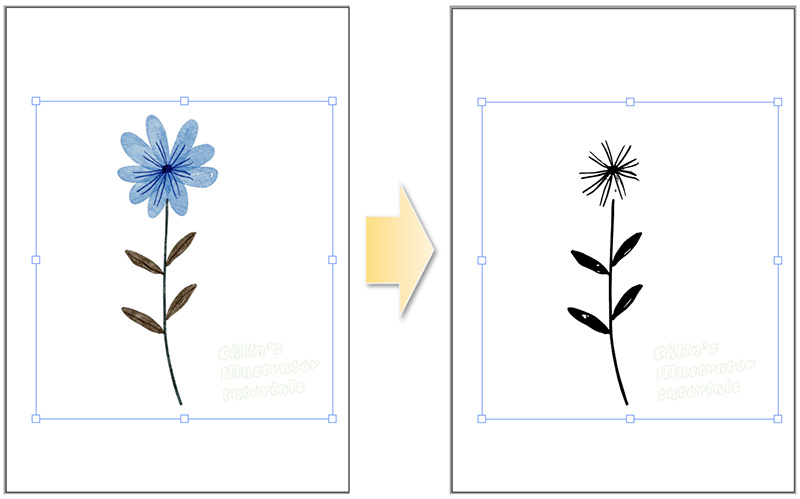
이미지 하나를 열어서, 이미지 추적을 실행해 볼게요.

아래와 같은 벡터 이미지로 바뀌었습니다.

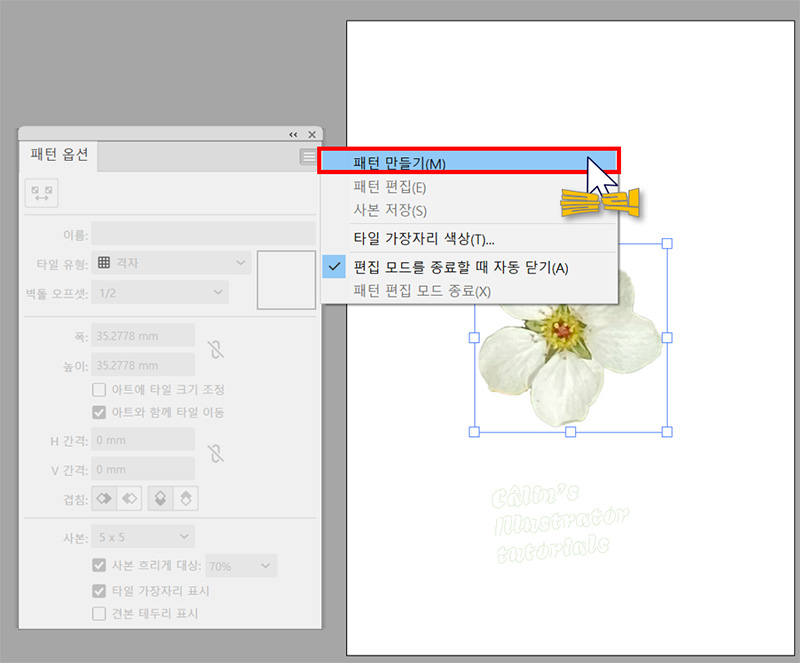
㉒ 패턴 옵션(Pattern Options) 패널
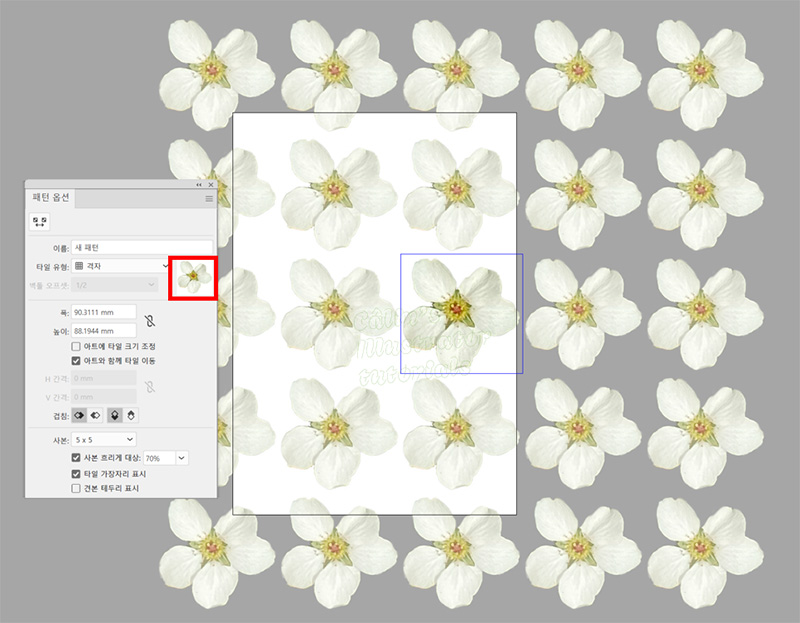
패턴을 만들 때 사용하는 패널입니다. 이미지를 선택한 뒤 옵션 메뉴에서 '패턴 만들기'를 실행하면 타일 유형에 맞춰 패턴을 생성해줍니다. 패턴의 폭과 높이 등 옵션 값을 지정하여 패턴을 만들 수 있습니다.

기본 설정대로 패턴을 만들어봤는데요. 아래와 같이 '격자' 유형의 패턴이 만들어졌습니다.

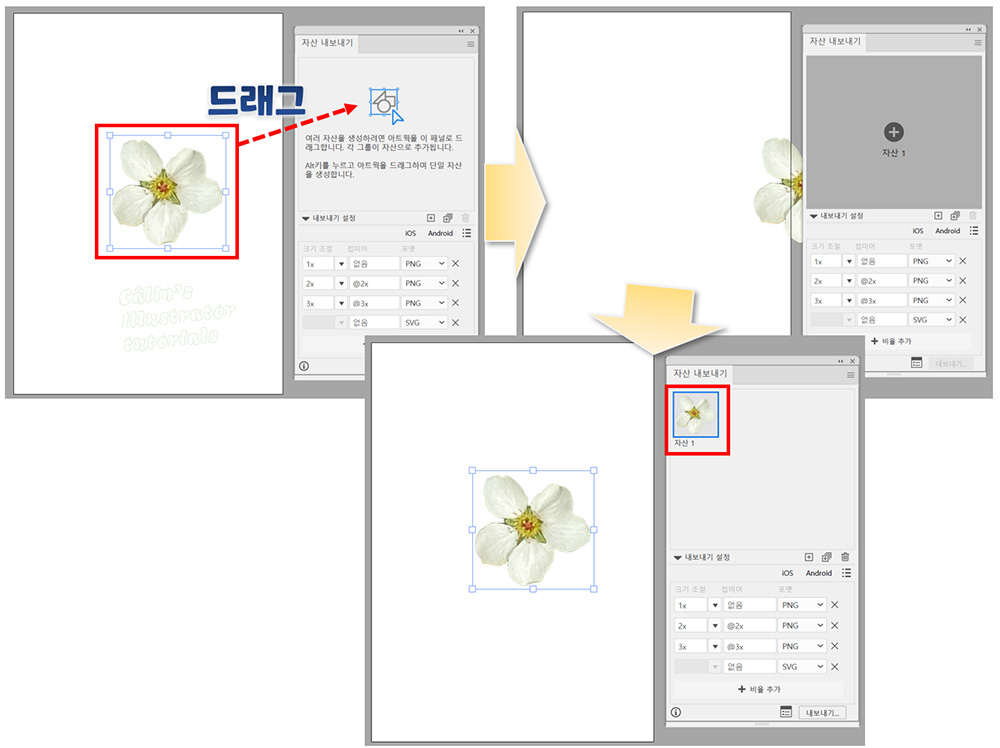
㉓ 자산 내보내기(Asset Export) 패널
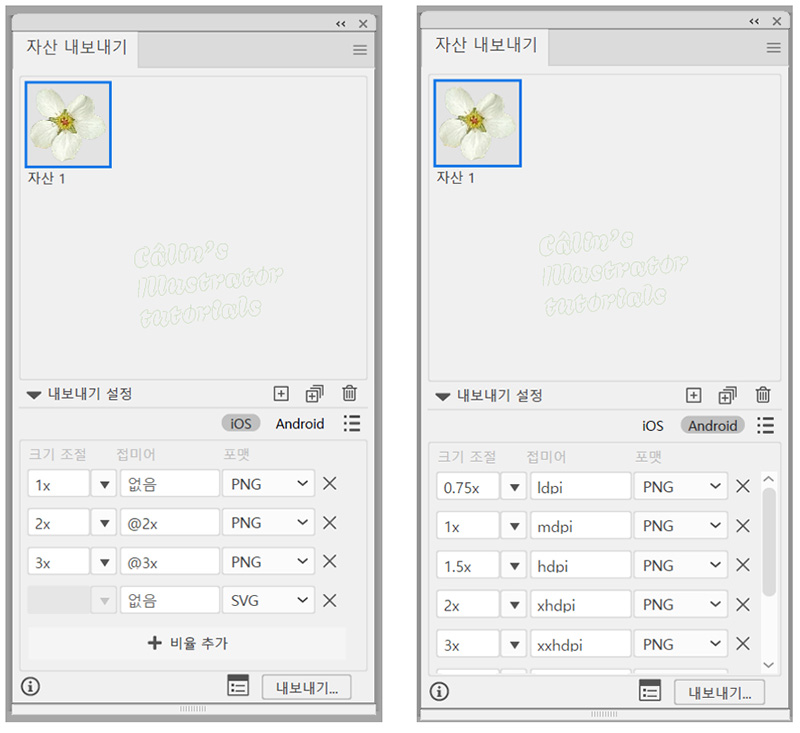
이미지를 자산 내보내기 패널에 드래그하면, '내보내기 설정'에 따른 다양한 크기와 형식의 파일로 빠르게 '저장(=내보내기)'할 수 있습니다.

대표적인 사용 환경인 IOS와 Android가 위에 표시돼 있죠?

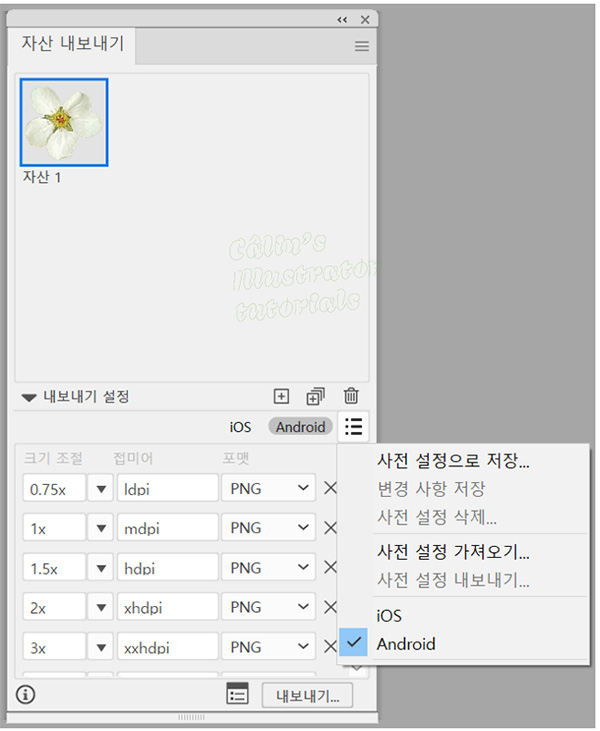
옵션을 누르면 다른 사전 설정으로도 저장할 수 있습니다.

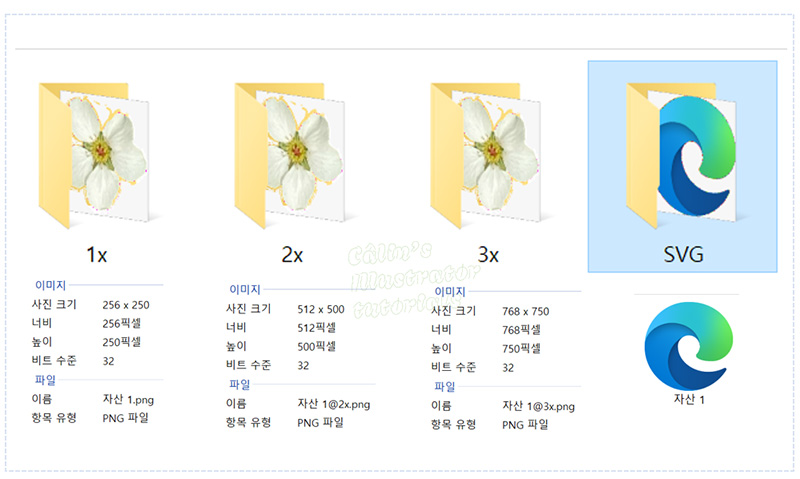
ios로 '내보내기'를 해 봤더니 아래와 같이 각각의 사진 크기로 저장이 됐습니다.

㉔ 속성(Properties) 패널
오브젝트의 속성을 변경하여 빠르게 편집할 수 있게 도와주는 패널입니다.

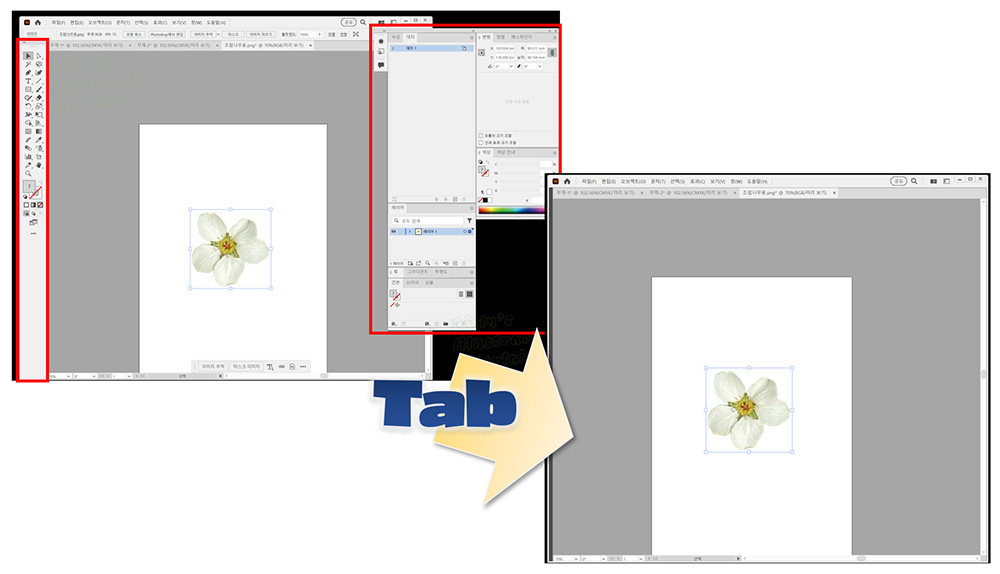
Tab 키를 누르면 도구바(Tools Panel)과 패널 그룹이 모두 감춰지고, 다시 Tab 키를 누르면 이전에 사용했던 패널 등이 모두 표시됩니다.

Shift + Tab을 누르면 도구바는 남고, 패널 그룹만 숨겨집니다.
일러스트에서 사용되는 주요 패널들에 대해 알아봤습니다.
상세한 사용 방법은 추후 차근차근, 다른 글을 통해서 업데이트하겠습니다.
감사합니다.

'컴퓨터 사용 설명서 > 일러스트레이터 독학기' 카테고리의 다른 글
| 오브젝트 선택(Select Tool), 이동, 복제 방법 (0) | 2024.03.14 |
|---|---|
| 일러스트레이터에서 눈금자(Ruler) 및 격자 설정하는 방법 (0) | 2024.02.12 |
| [Illustrator] 아트보드 다루기 (0) | 2023.12.21 |
| [Illustrator] 새 문서 만들기(Create New) (0) | 2023.11.17 |
| [Illustrator] 도구바 다루기 (0) | 2023.11.17 |





댓글